Fase de Pesquisa e Descoberta
Iniciamos o projeto realizando uma pesquisa para compreender as necessidades e dores dos usuários. Essa etapa foi crucial para obter insights valiosos que moldaram o curso do projeto. Realizamos entrevistas e análise de concorrência para obter uma visão abrangente das demandas dos usuários.
Design Centrado no Usuário
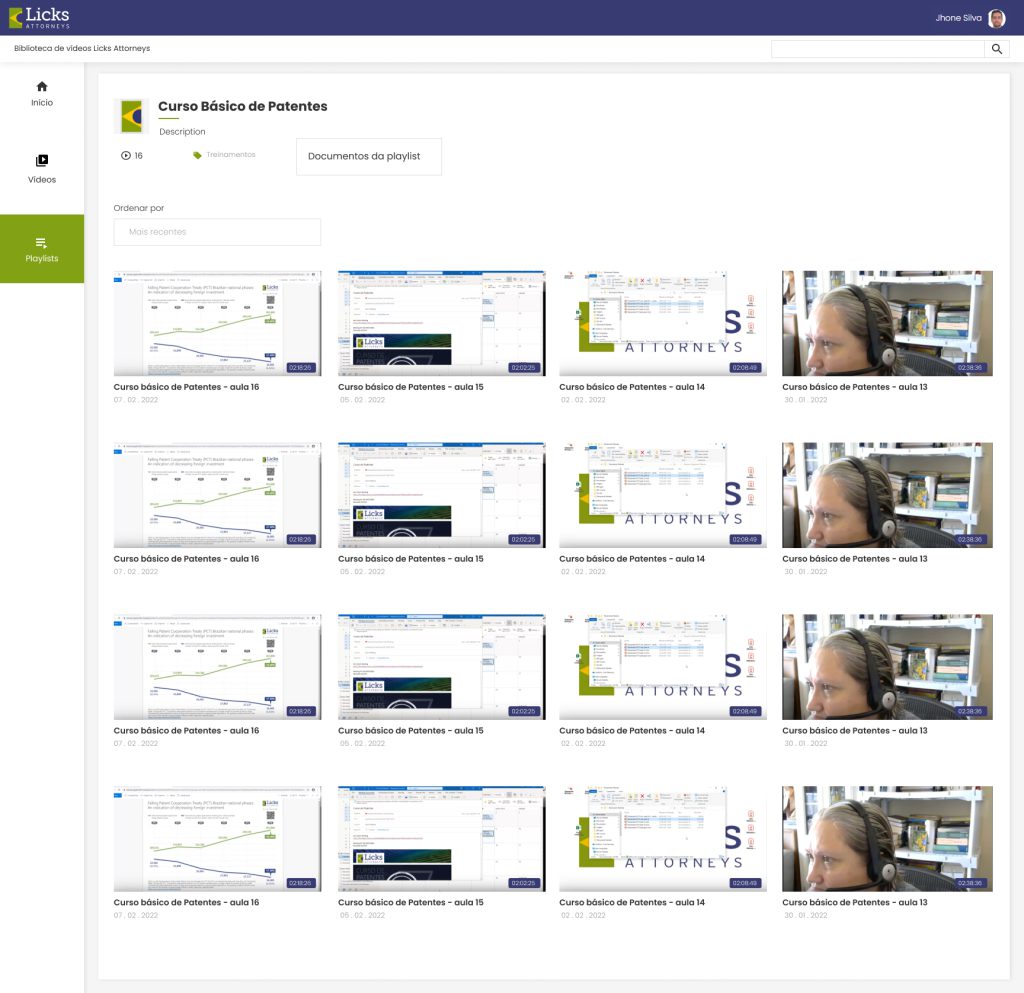
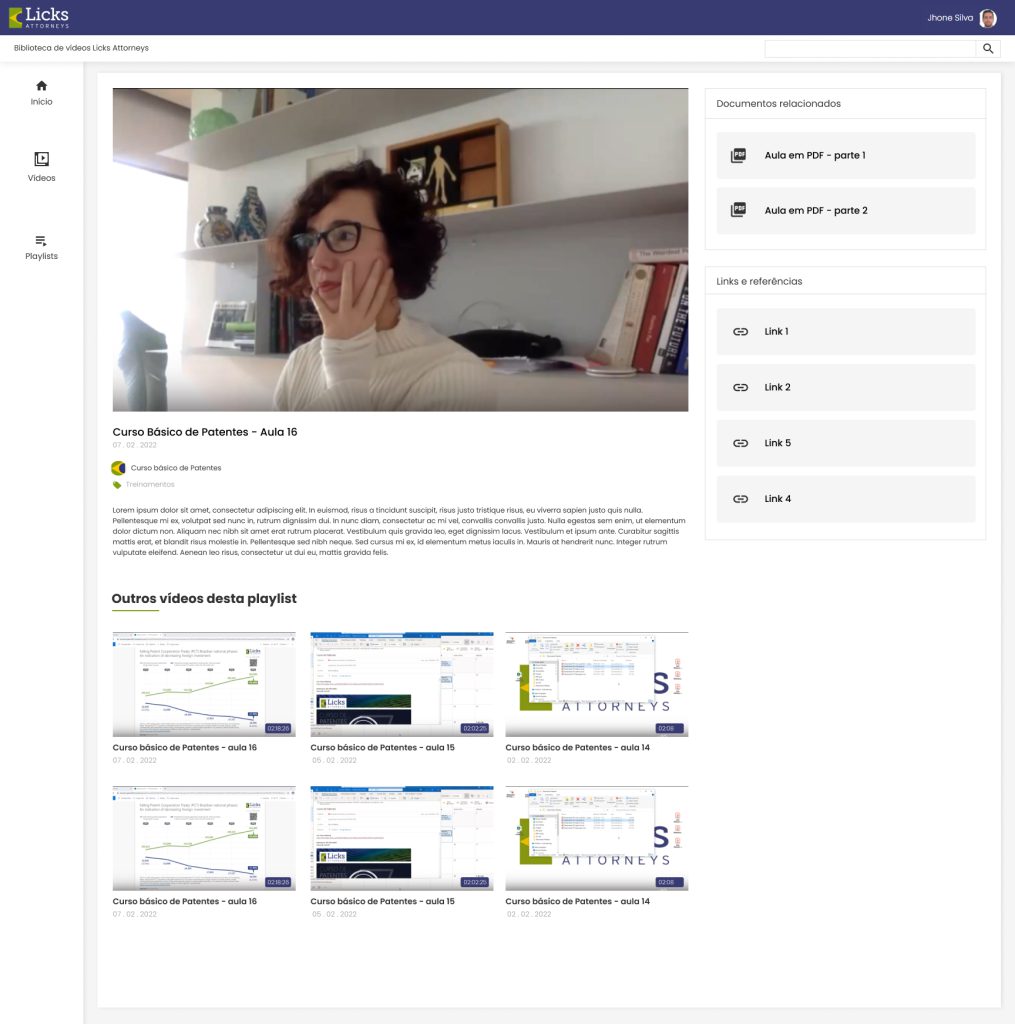
Com base no feedback coletado na fase de pesquisa, demos início ao design centrado no usuário. Criei wireframes e protótipos de alta fidelidade para iterar rapidamente nas soluções, levando em consideração a experiência do usuário em todos os estágios e incorporando elementos de design modernos e eficazes, garantindo uma interface amigável e agradável.


Validação e Feedback Constante
Uma vez com os protótipos de alta fidelidade em mãos, conduzimos testes de usabilidade com os próprios usuários para garantir que a aplicação atendesse às suas expectativas. As iterações baseadas no feedback contínuo foram fundamentais para refinar a interface e melhorar a usabilidade.





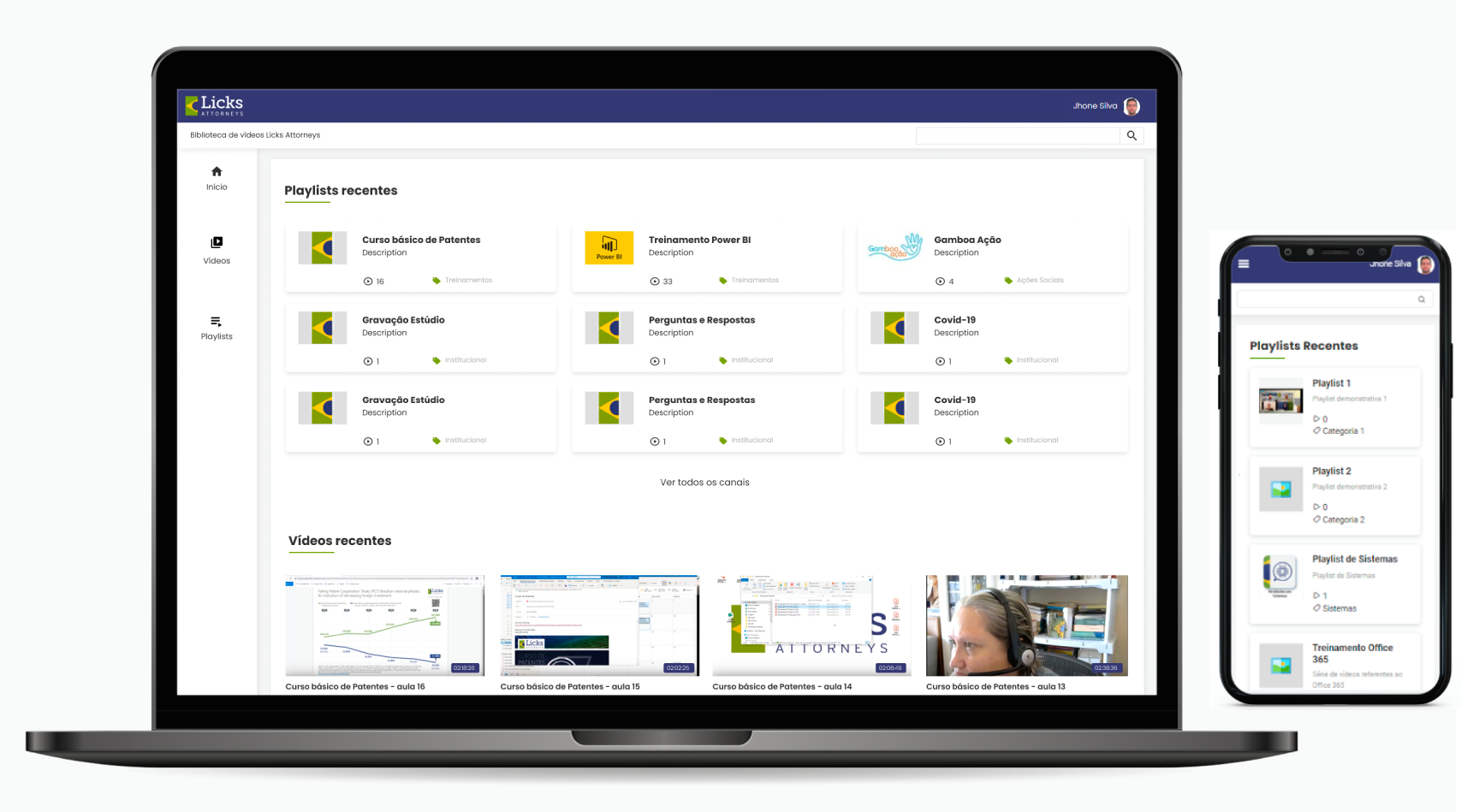
Desenvolvimento da Versão Beta
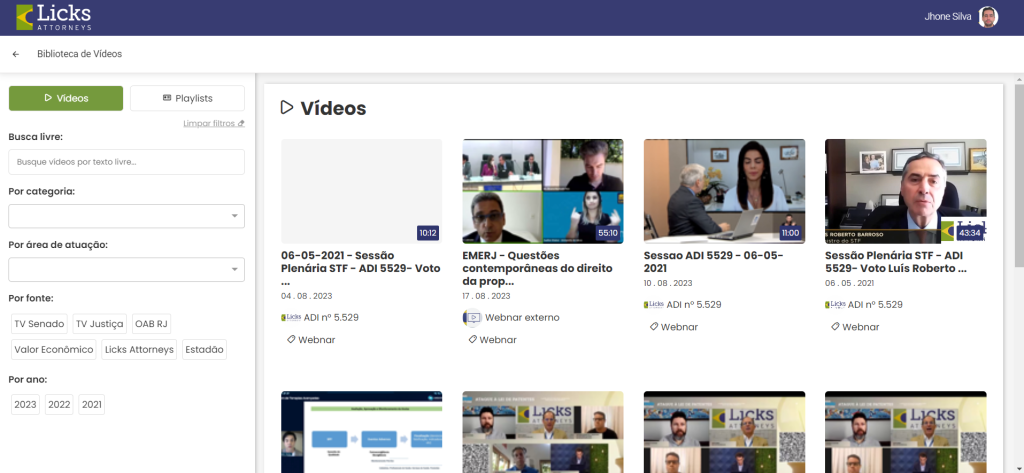
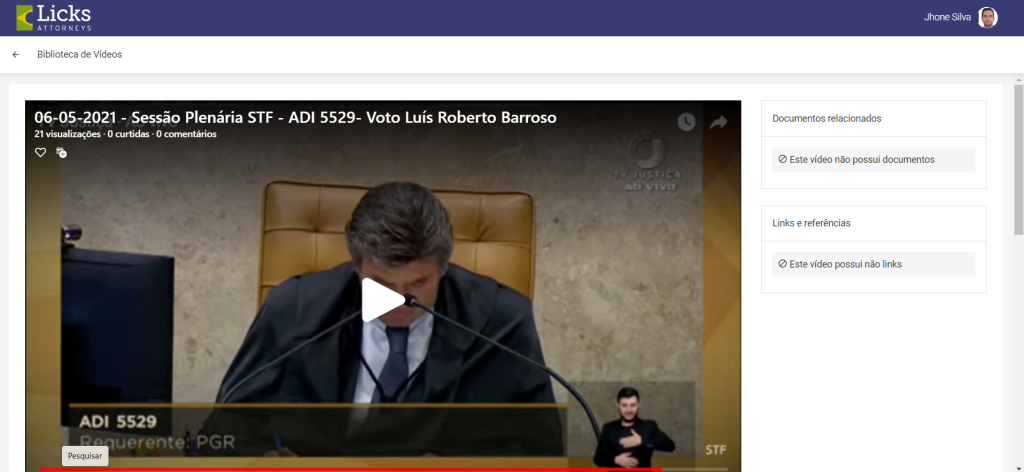
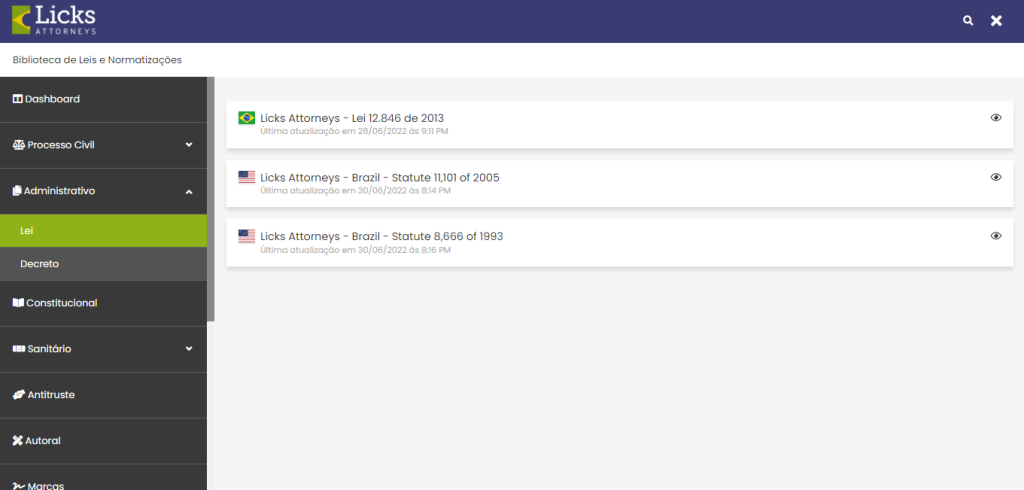
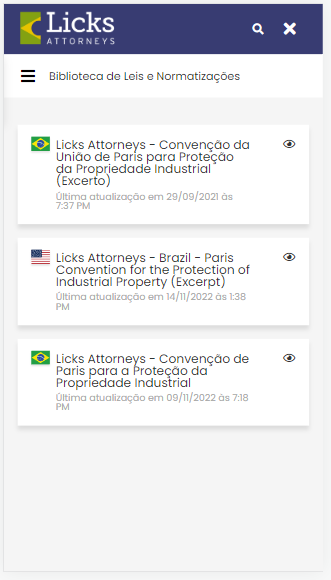
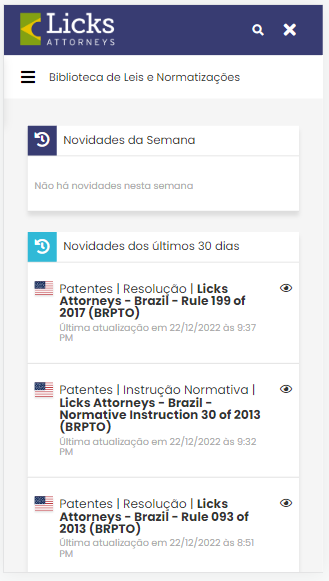
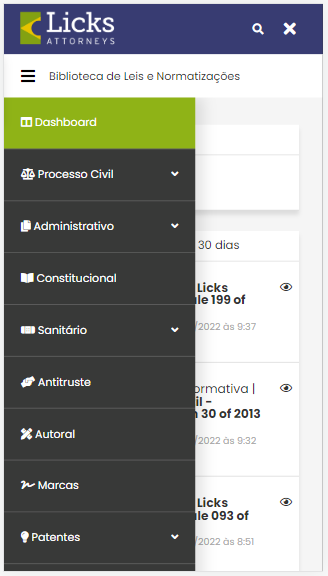
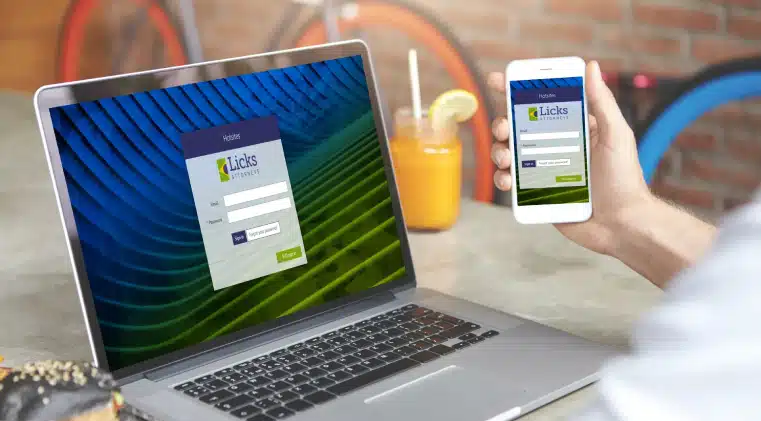
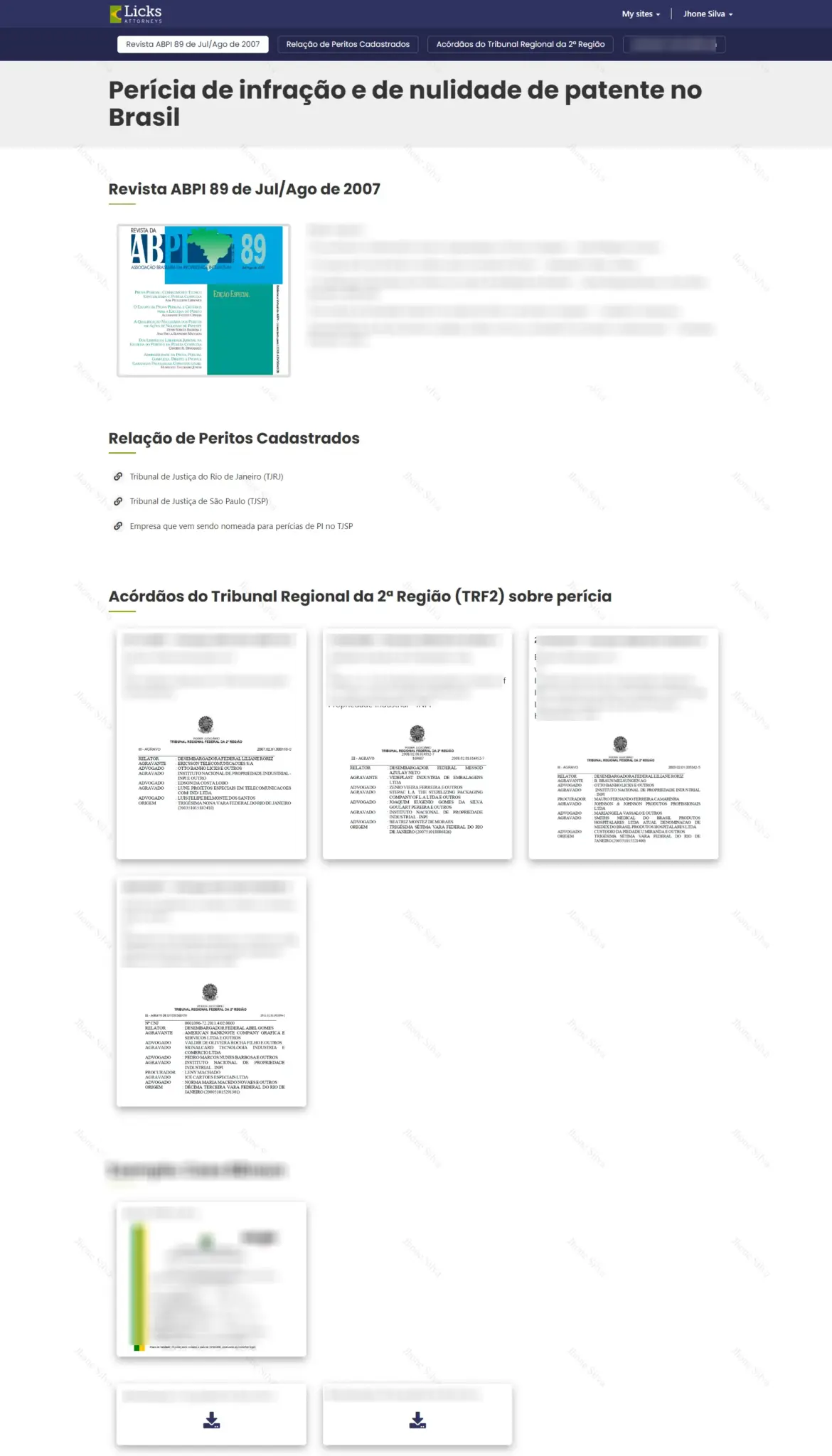
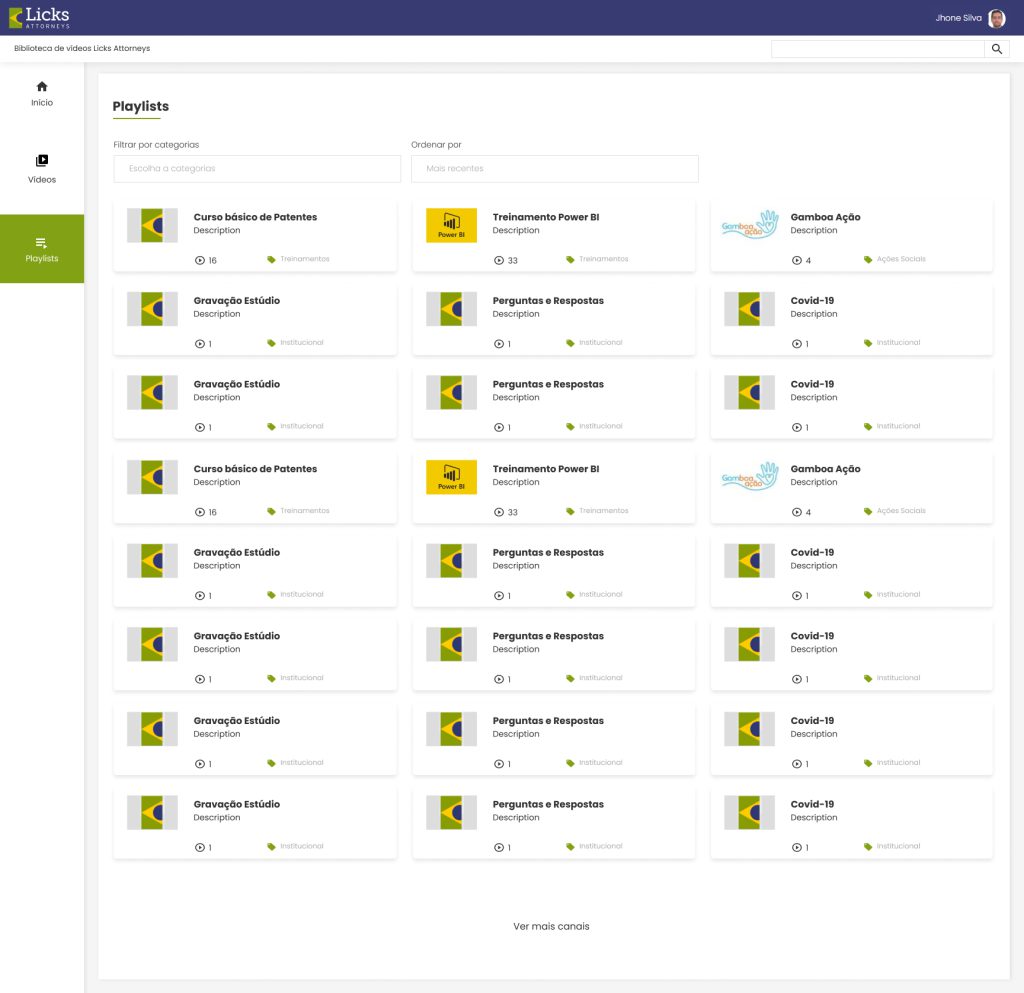
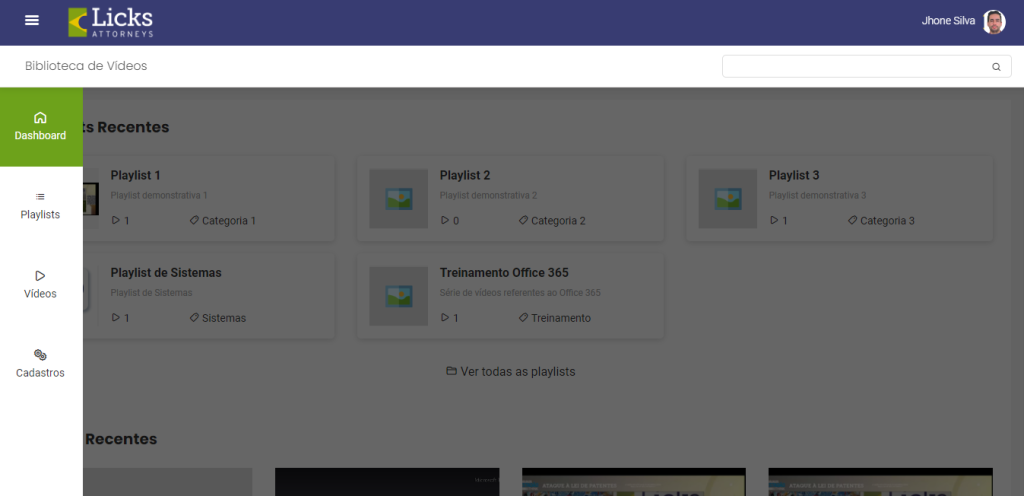
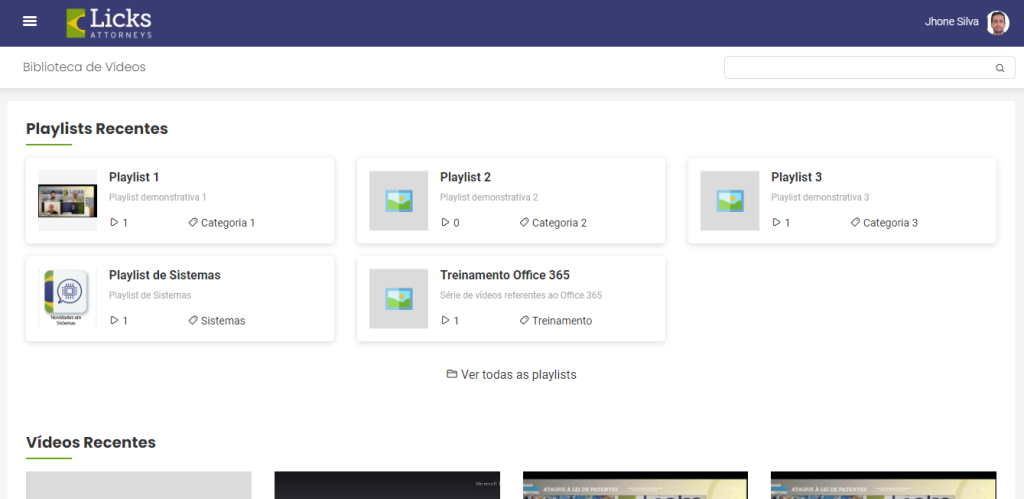
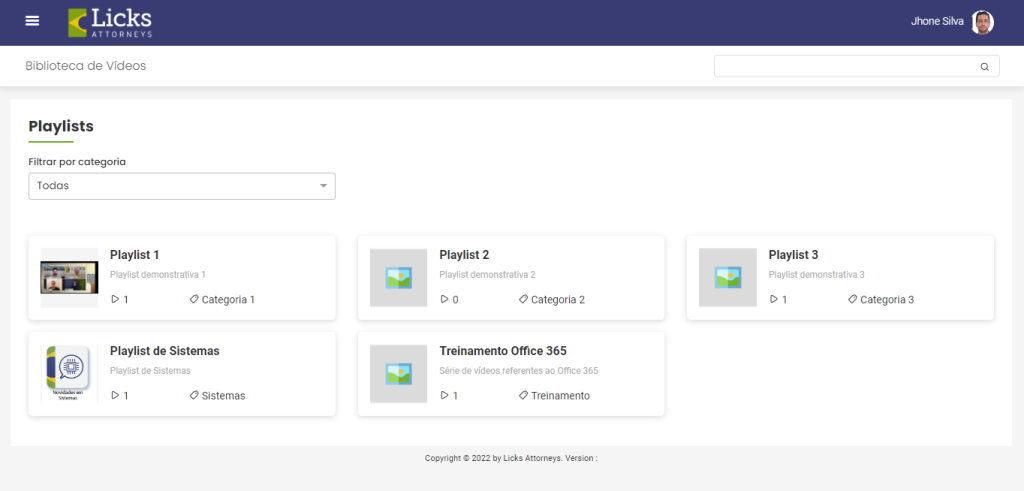
Após a validação dos protótipos, a equipe de desenvolvimento entrou em ação para criar a versão beta da aplicação. Como desenvolvedor front-end, fui responsável por traduzir o design em código funcional. Utilizei tecnologias modernas e melhores práticas para garantir um desempenho sólido e uma experiência de usuário consistente.








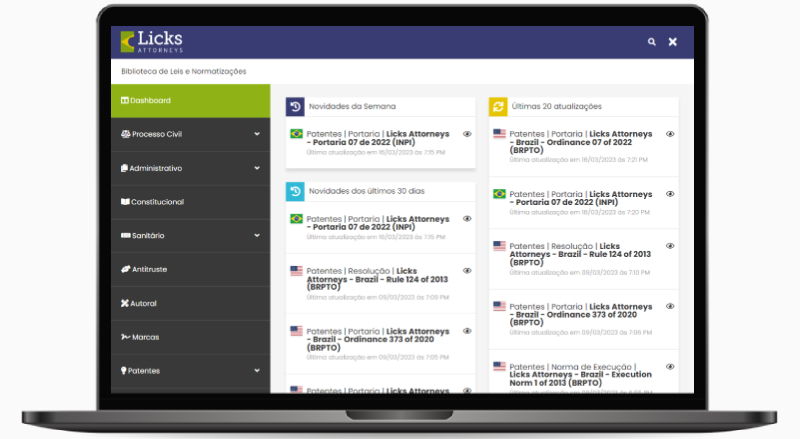
Novos testes na versão Beta
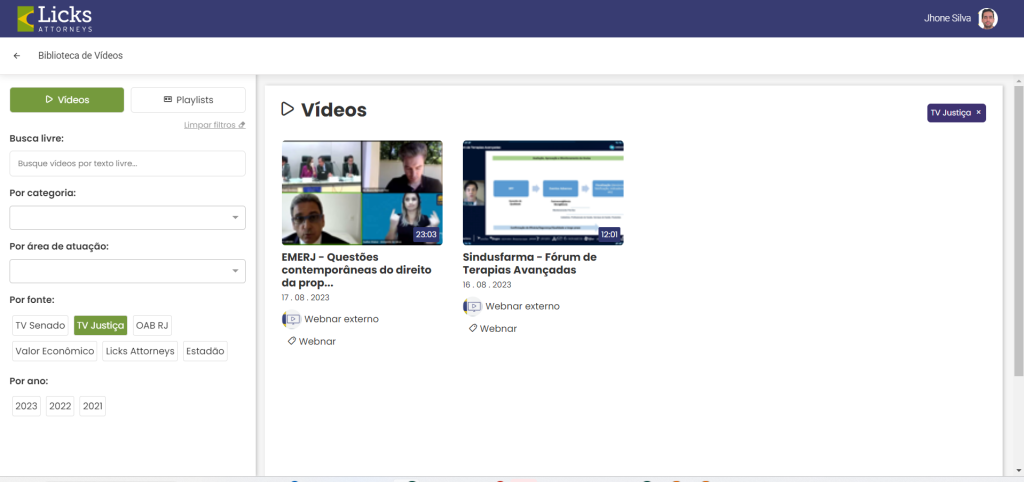
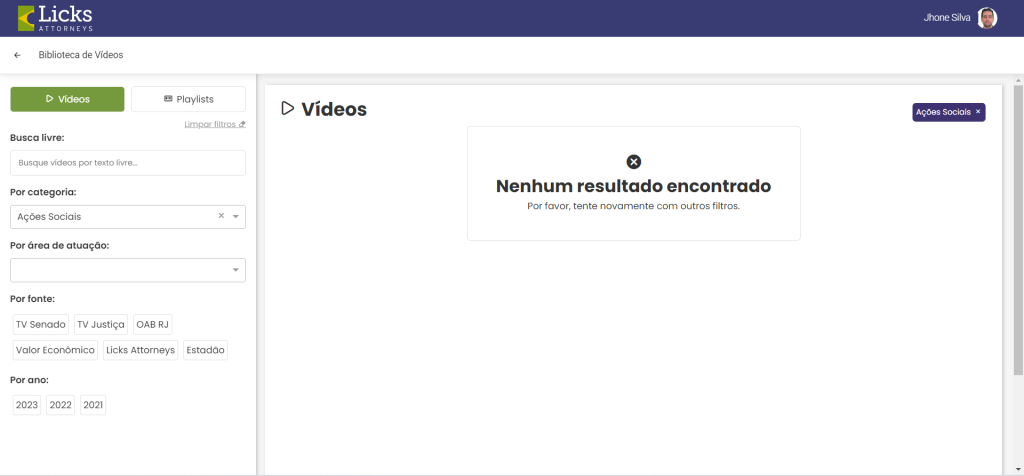
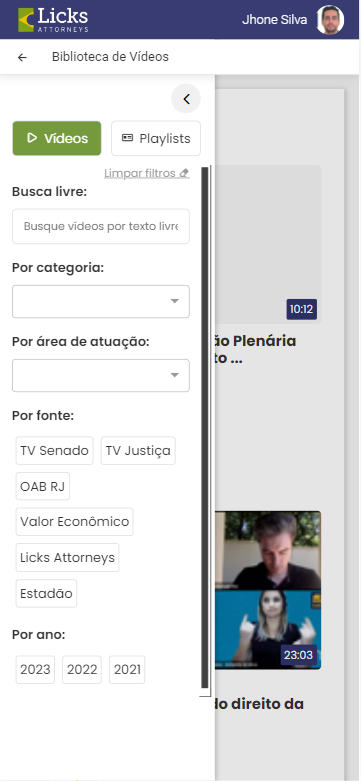
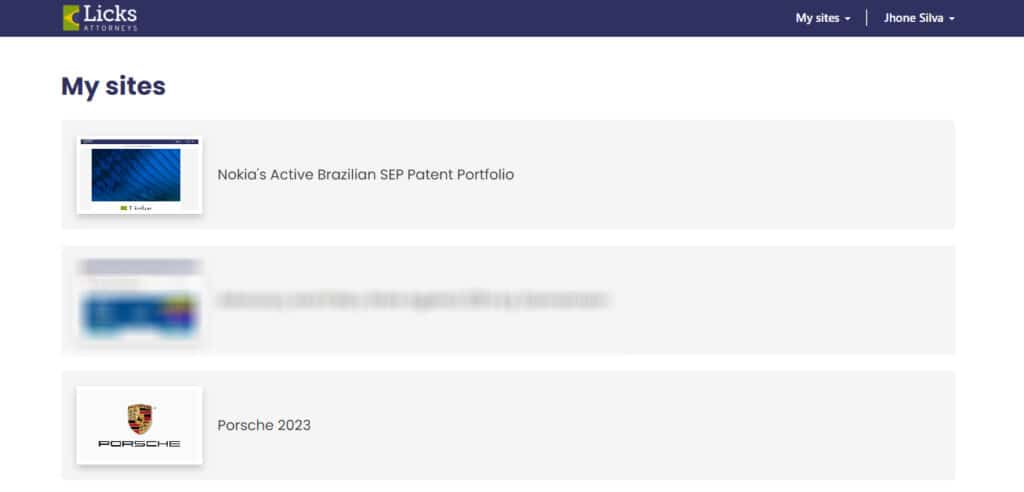
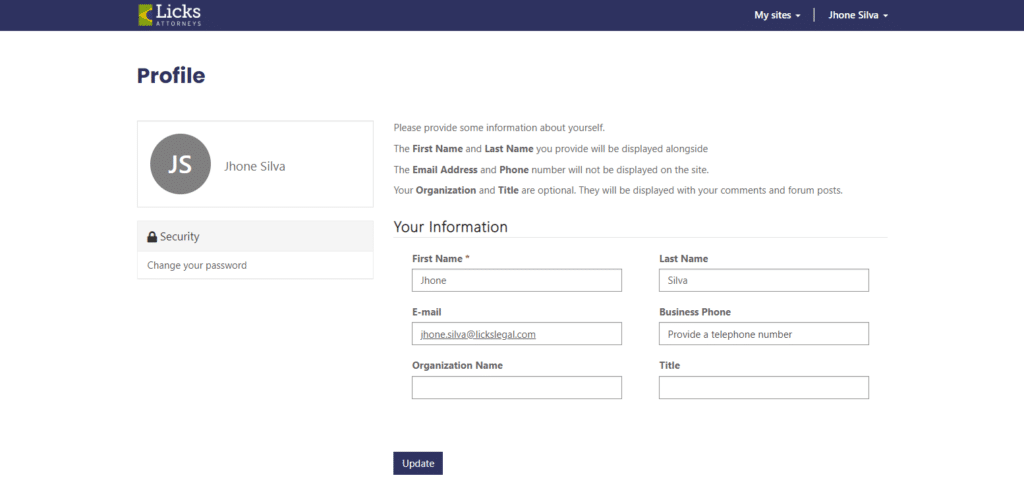
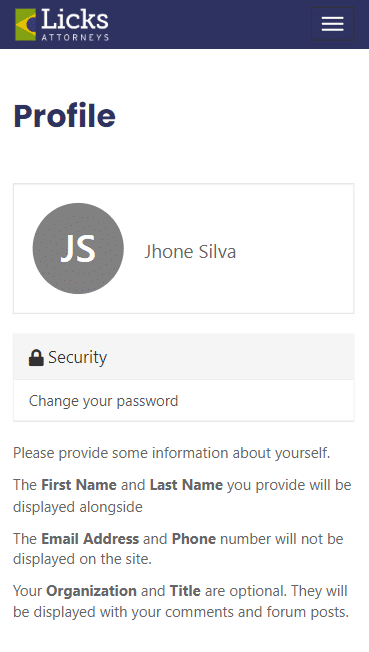
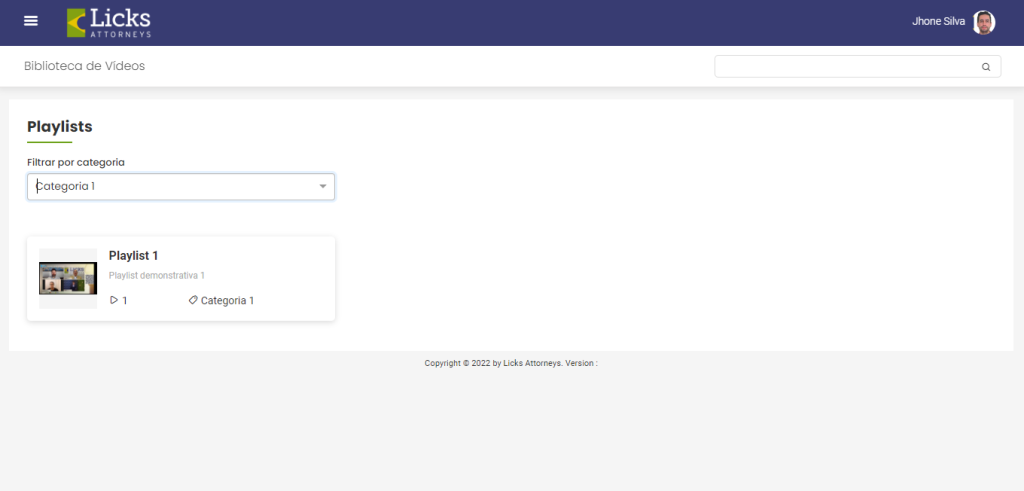
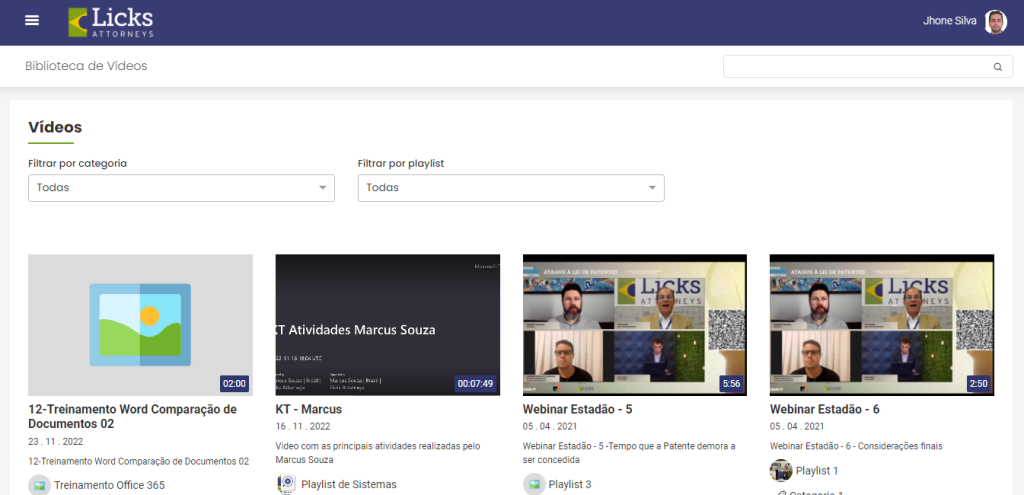
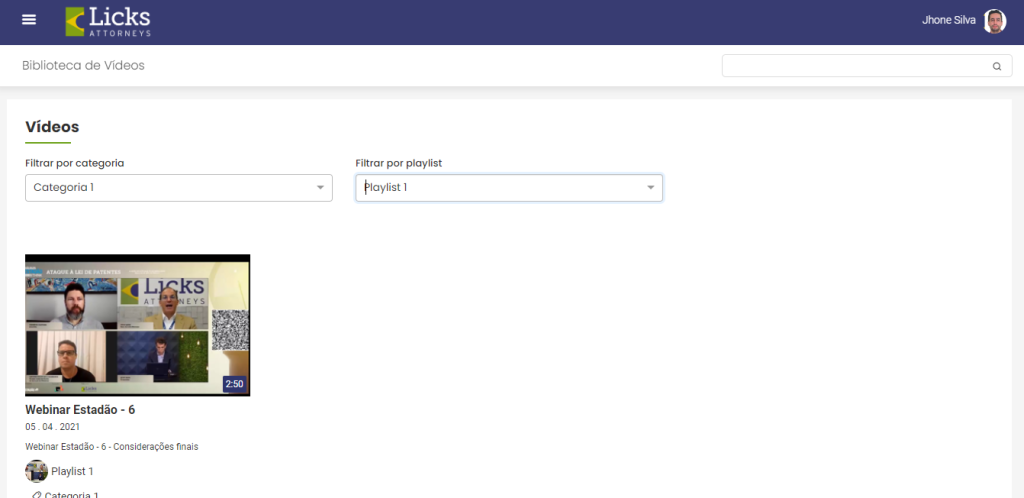
Com a versão Beta em produção, iniciamos uma nova rodada de testes de usabilidade. Identificamos a necessidade de realizar modificações essenciais para simplificar ainda mais a aplicação e aprimorar significativamente os filtros de busca. Isso foi possível graças aos testes em produção, que nos forneceram insights valiosos e uma compreensão mais profunda das reais demandas dos usuários. Com base nesses resultados, implementamos melhorias para garantir que a aplicação oferecesse uma experiência ainda mais eficiente e intuitiva.
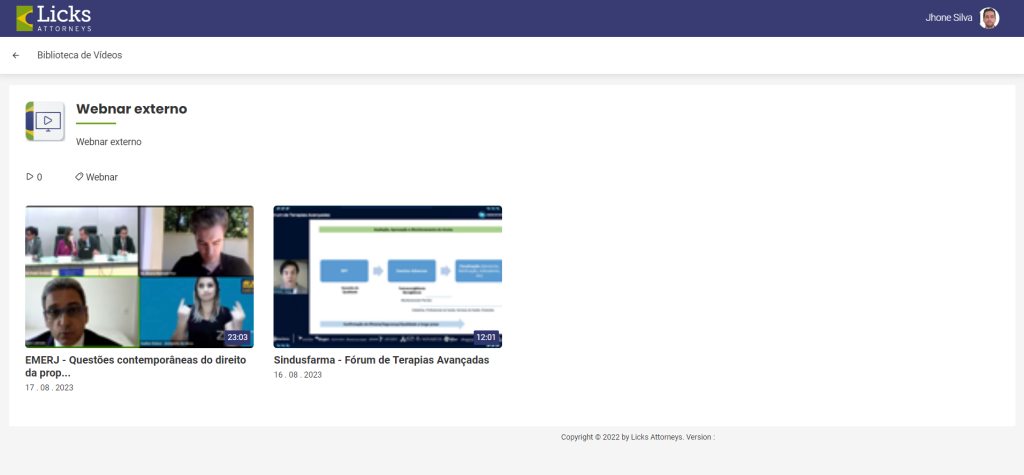
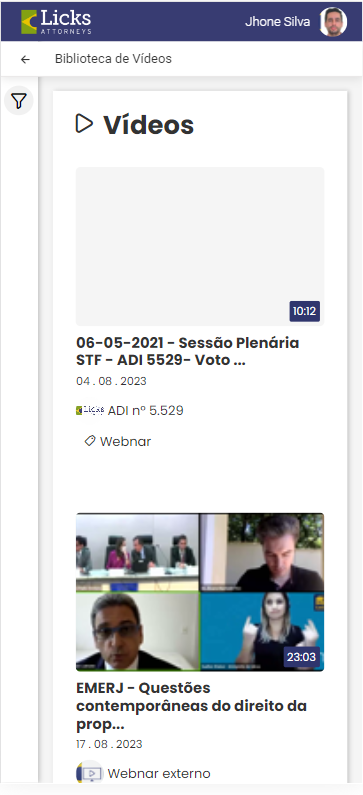
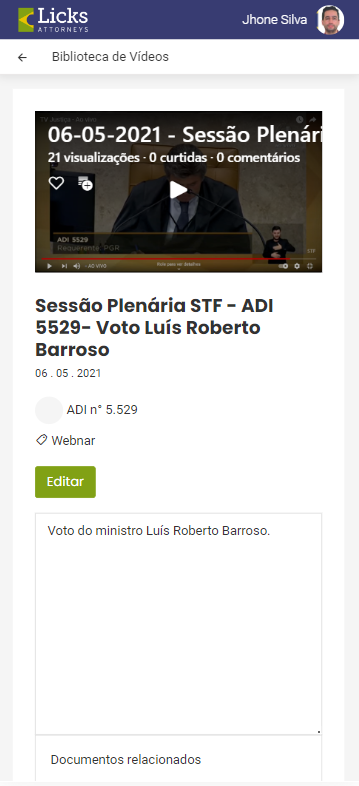
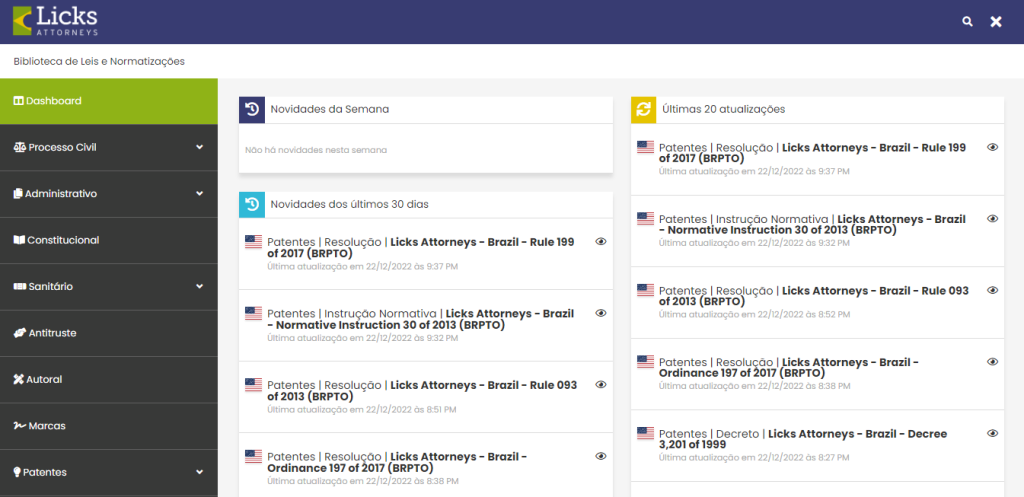
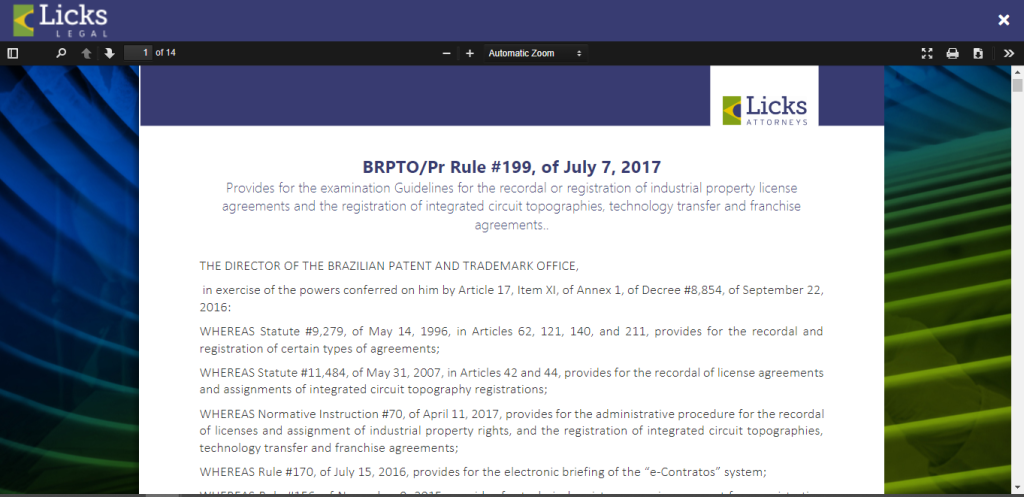
Resultados finais
No momento da criação desse portifólio a aplicação encontrava-se operando em produção na versão 1.0