Jhone Dias
UX | UI Designer & Front-end Developer
Jhone Dias
UX | UI Designer & Front-end Developer
Web Designer (UI/UX) e desenvolvedor front-end. Possuo conhecimentos avançados em HTML5, CSS3, JavaScript, Angular Js e outros frameworks. Quase 10 anos de experiência em projetos web.
Bacharel em Design com ênfase em Mídias Digitais pela PUC-Rio e Pós-graduado em Design de Interação.
Download CVSetores de atuação em experiências anteriores
Imobiliário
2 anos e 5 meses
Desenvolvimento de hotsites de venda e captura de leads
Projeto e desenvolvimento front-end de sistema de controle de clientes CRM
Projeto e desenvolvimento front-end de sistema de troca de mensagens instantâneas
Educação
1 ano
Desenvolvimento de hotsites de venda e captura de leads
Desenvolvimento de sites para diversos setores do grupo educacional
Criação de peças gráficas institucionais
Bancário
1 ano e 9 meses
Projeto e desenvolvimento da intranet da empresa
Projeto e desenvolvimento do site institucional
Criação de peças gráficas para campanhas internas
Direito
3 anos, 6 meses e contando
Projeto e desenvolvimento front-end de sistemas
Criação de hotsites para apresentação de defesas judiciais
Manutenção e criação dos sites do escritório
Automação de notificações de processos por e-mail
Projetos

jul 23
Web App
App de Vídeos

fev 23
Web App
App de Leis

nov 22
Landing Pages
Plataforma de Landing Pages

nov 21
Web App
Dashboard Business Inteligence

jan 21
Landing Pages
Sites e Landing pages de disputas judiciais
Formação
2009-2014

Bacharelado em Desenho Industrial, Design Digital e Multimídia
Pontifícia Universidade Católica do Rio de Janeiro
Atividades e grupos: Desenvolvimento de projetos, estudos de caso, criação e soluções em ambientes digitais.
Gradução com foco em projetar soluções para resolver problemas. O profissional sai pronto para trabalhar em projetos complexos e que demandam capacidade criativa e objetividade.

2018-2019

Master of Business Administration - MBA, Design de Interação
XP Educação
Atividades e grupos: UX Design, UI Design, Design Thinking, Projeto de Interfaces, Comportamento do consumidor.
Especializando em práticas do mercado na pesquisa, concepção, prototipagem e avaliação de interfaces interativas, buscando aprimorar a experiência do usuário para o sucesso comercial dos softwares.

Cursos complementares
Ux e usabilidade para web e mobile
Caelum
Nov. 2019
40h

Experiência Profissional
2020 . Atual
Licks Attorneys
UI Designer | Front-end Dev
Projeto de interfaces e desenvolvimento front-end de sites e sistemas. Projeto de automações com Microsoft automate e criação de portais com Power Pages + Office 365.
2018 . 2020
Banco Modal
Web Designer | Front-end Dev
Criação de projetos de interface e programação front-end para sites e sistemas internos. Criação de peças gráficas para veiculação na web.
2017 . 2018
Universidade Unigranrio
Web Designer | Front-end Dev
Desenvolvimento e manutenção de sites e landing pages da empresa. Definição de fluxos de navegação e hierarquização, criação de protótipos em baixa e alta fidelidade, projeto de interface e desenvolvimento front-end. Criação de e-mails marketing, Banners e demais peças para veiculação na web.
2015 . 2017
Patrimóvel Consultoria Imobiliária
UI Designer | Front-end Dev
Criação de projetos de interface gráficas e desenvolvimento front-end para os sistemas imobiliários e sites da empresa. Criação de hotsites e landingpages para divulgação de empreendimentos e captação de clientes. Confecção de e-mails marketing, Banners e demais peças para veiculação na web.
2014
Pixfólio
Estágio em desenvolvimento front-end
Desenvolvimento front-end de sites utilizando Html, Css e Jquery
Habilidades
Front-end
JavaScript
JQuery
Angular JS
VUE JS
HTML
CSS
Wordpress | PHP
Webflow
Design
Figma
Photoshop
Illustrator
Adobe XD
Conhecimentos Gerais
Bibliotecas Javascript
Usabilidade
Padrões de Design
Arquitetura da Informação
Scrum
Microsoft Power Automate
Microsoft Power Pages
Prototipação
Teste de Usabilidade
JSON
MYSQL
Pré processadores CSS
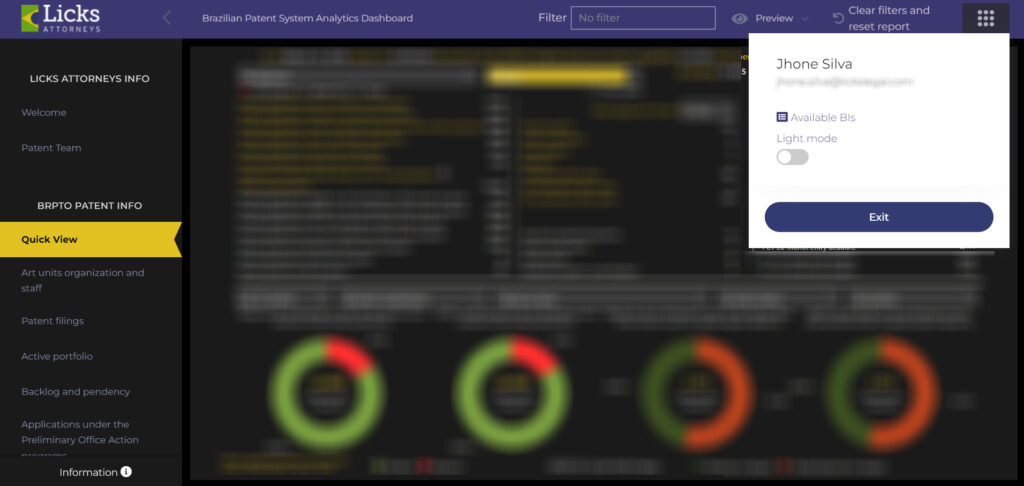
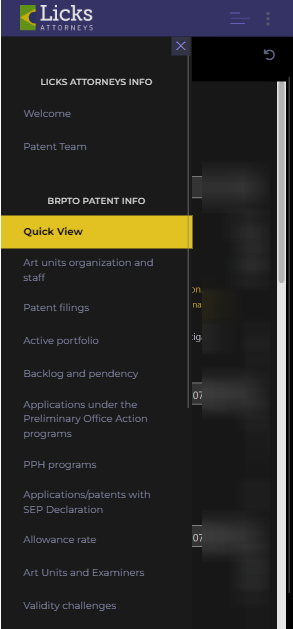
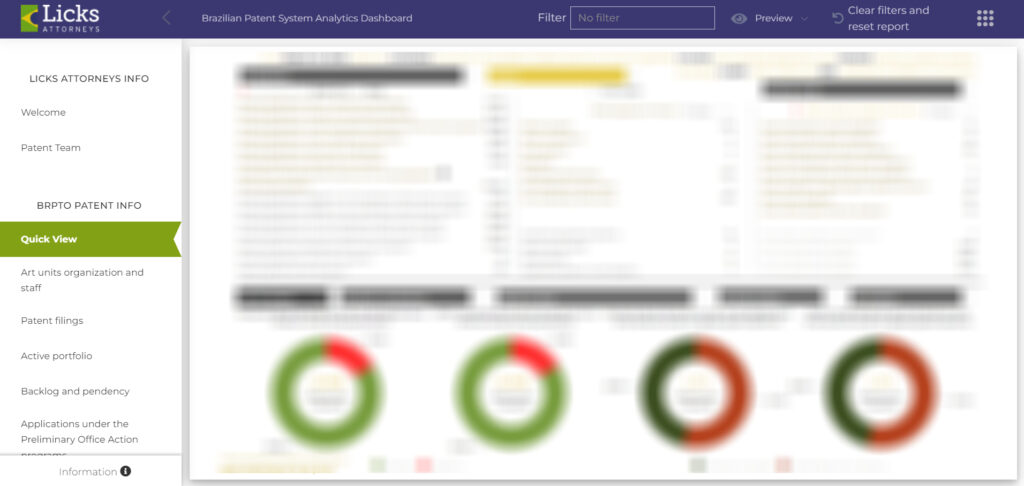
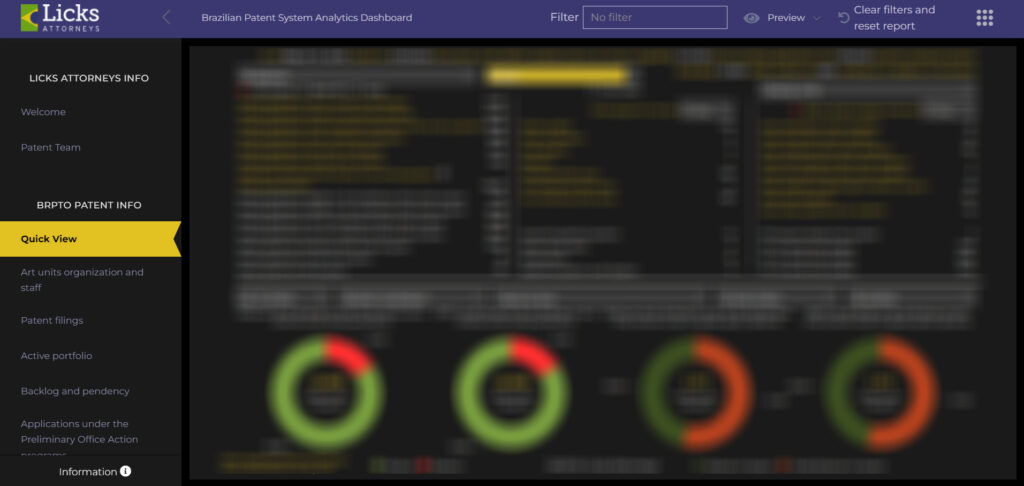
Dashboard Business Inteligence

Descrição
Neste projeto, tive o privilégio de participar de um empolgante trabalho que uniu a criação de interfaces de usuário intuitivas e tecnologias modernas. O desafio era claro: criar dashboards informativos personalizados para clientes, cada um com acesso seguro ao seu próprio painel de controle, onde eles poderiam acompanhar e analisar os dados essenciais relacionados aos seus pedidos de patentes.
Objetivo e Desafios
O objetivo deste projeto era fornecer aos clientes uma experiência única e rica em informações, permitindo-lhes acessar e entender rapidamente o status de seus pedidos de patentes e demais informações relevantes. Além disso, buscamos melhorar a eficiência e a transparência na gestão desses processos. Os desafios eram diversos, incluindo:
- Personalização: Criar uma interface personalizada para cada cliente, refletindo suas necessidades e preferências específicas.
- Segurança: Garantir que os dados fossem acessados de forma segura e restrita apenas aos clientes autorizados.
- Intuitividade: Projetar uma interface de usuário intuitiva e amigável, de modo que mesmo clientes não familiarizados com a tecnologia pudessem usar o sistema facilmente.
Solução
Para enfrentar esses desafios, optamos por usar tecnologias modernas que proporcionassem flexibilidade e eficiência.
- HTML e CSS: Utilizamos HTML e CSS para criar interfaces de usuário visualmente atraentes e responsivas. A combinação de estrutura HTML bem organizada com estilização CSS refinada resultou em designs limpos e elegantes que atendiam às expectativas dos clientes.
- Vue.js: Com a capacidade de atualizar dados em tempo real e fornecer uma experiência de usuário reativa, o Vue.js permitiu que os clientes explorassem informações críticas de maneira ágil e eficaz.
- Power BI: Ferramenta utilizada pela equipe para criar os painéis e tratar os dados para criação dos relatórios.
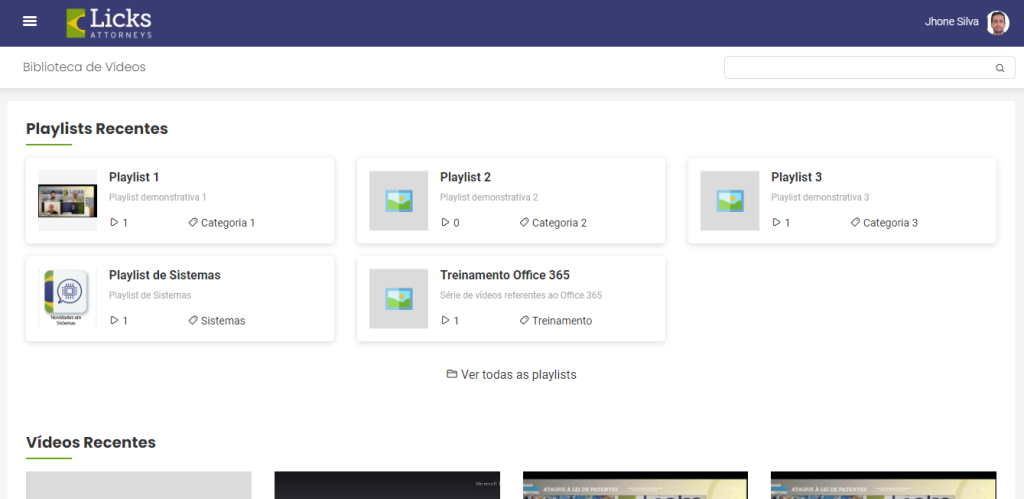
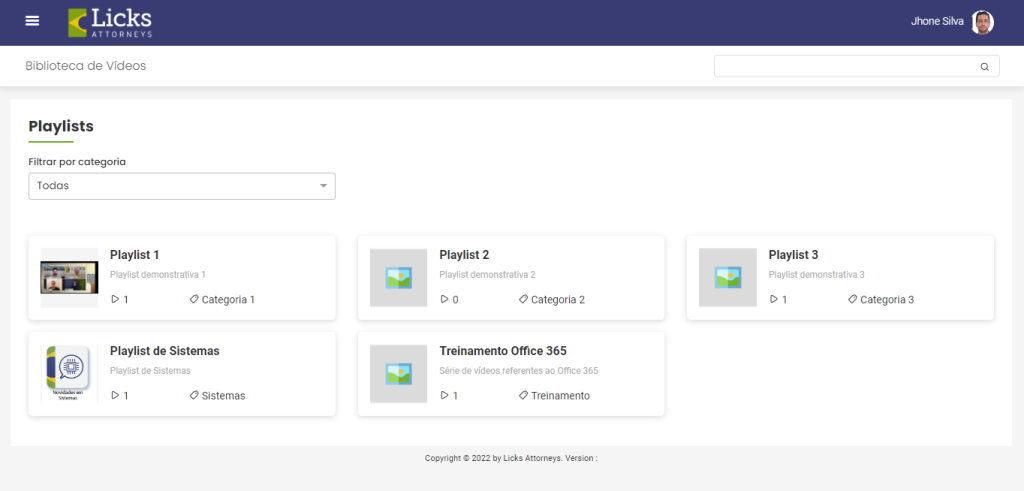
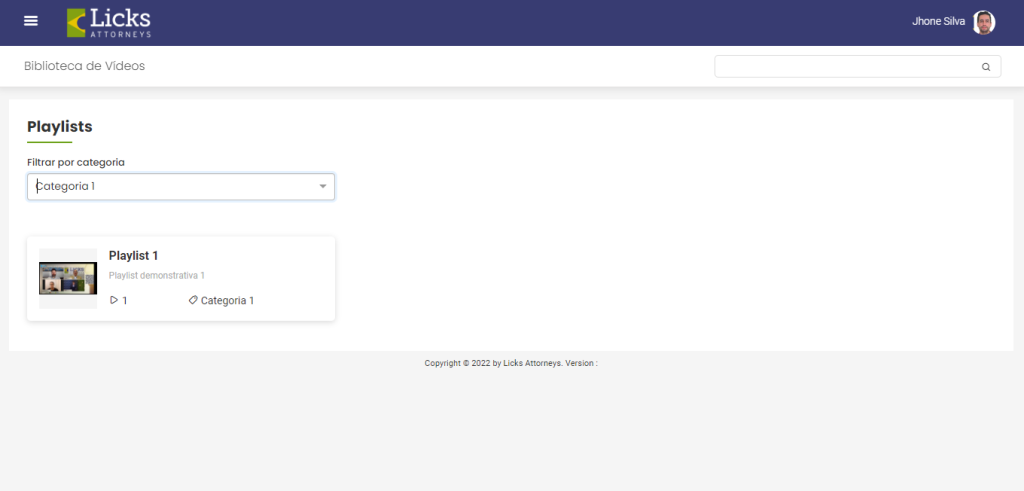
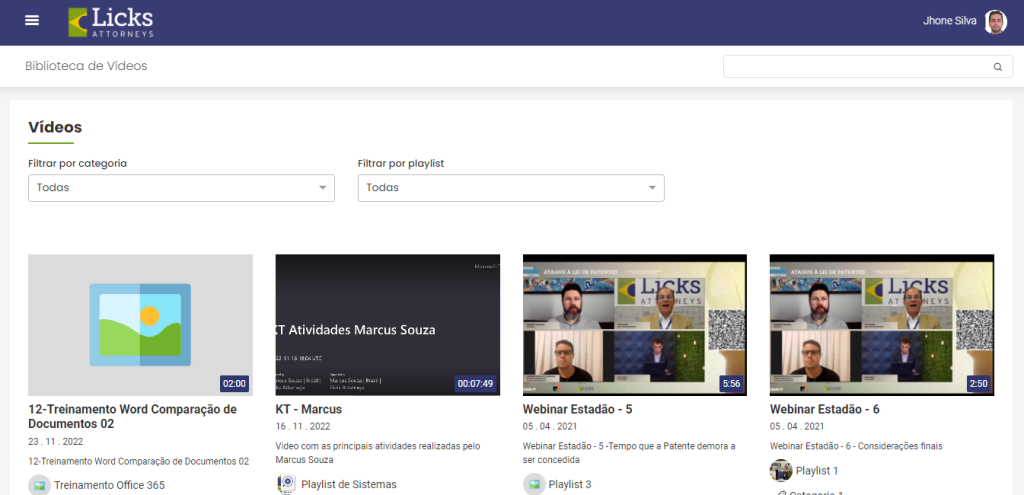
Telas do projeto:
OBS: Por se tratar de um projeto com informações ultra sensíveis, as telas estão desfocadas para resguardar o sigilo dos clientes.







Dashboard Business Inteligence
Introdução
Neste projeto, tive o privilégio de participar de um empolgante trabalho que uniu a criação de interfaces de usuário intuitivas e tecnologias modernas. O desafio era claro: criar dashboards informativos personalizados para clientes, cada um com acesso seguro ao seu próprio painel de controle, onde eles poderiam acompanhar e analisar os dados essenciais relacionados aos […]
29/11/2021
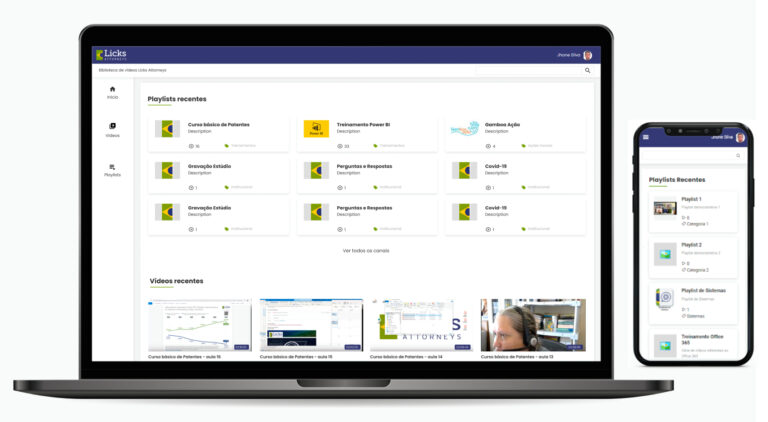
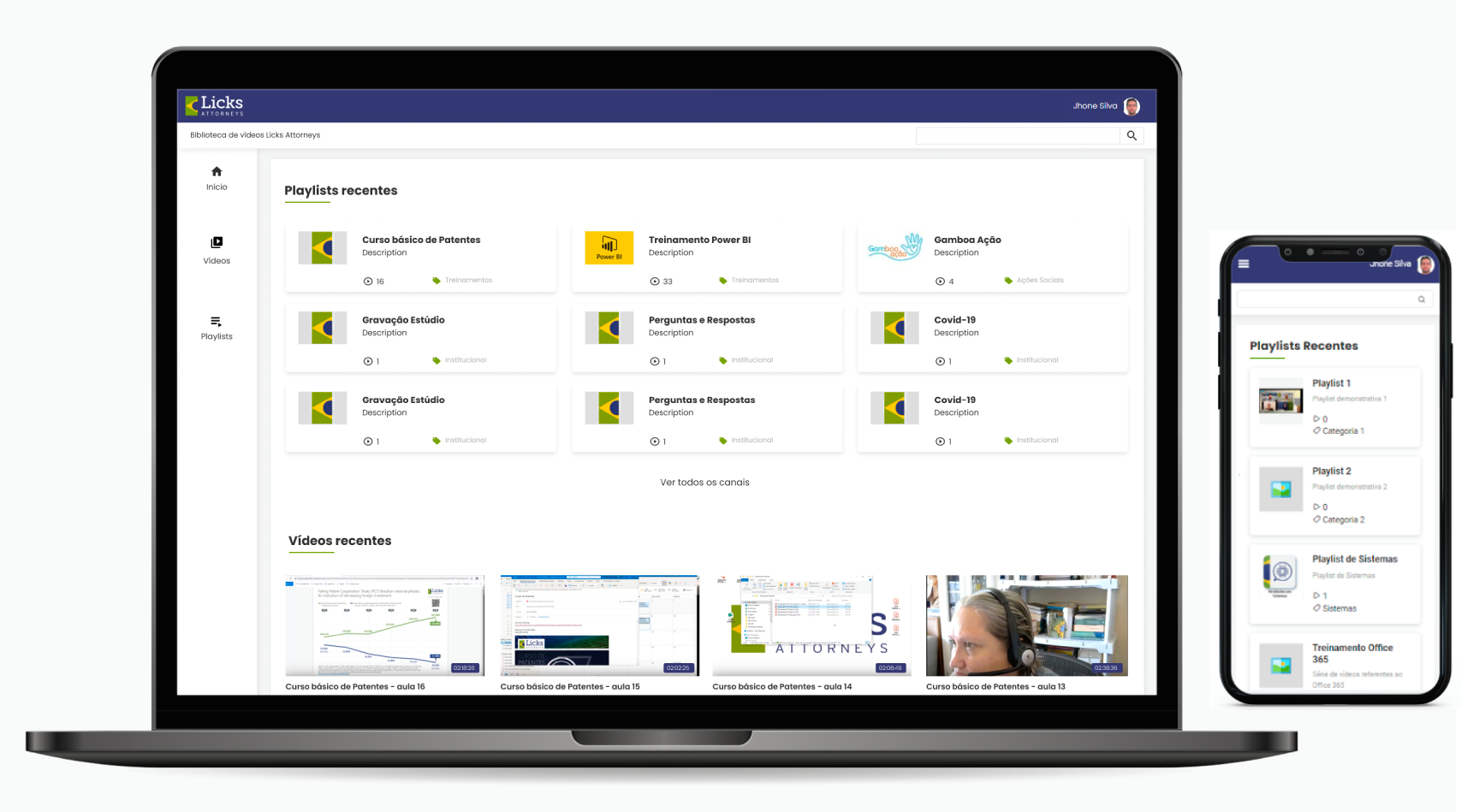
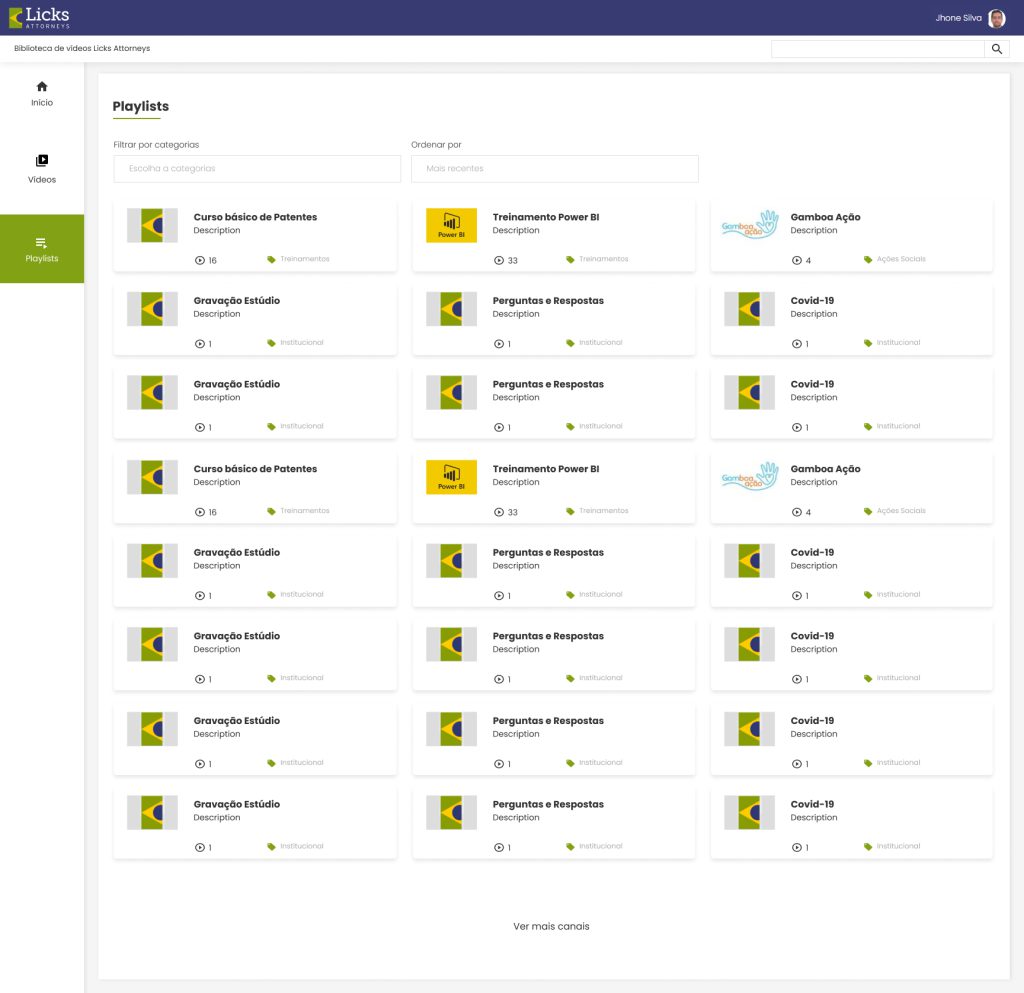
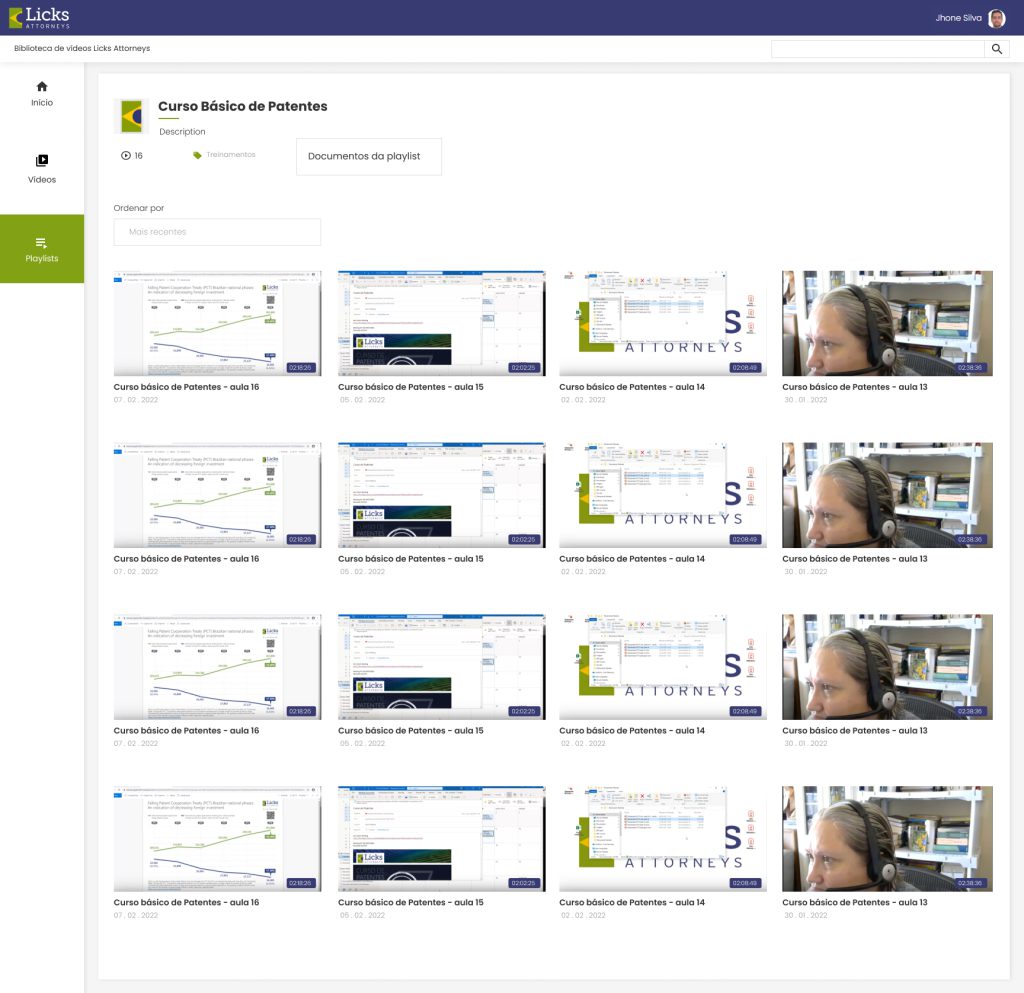
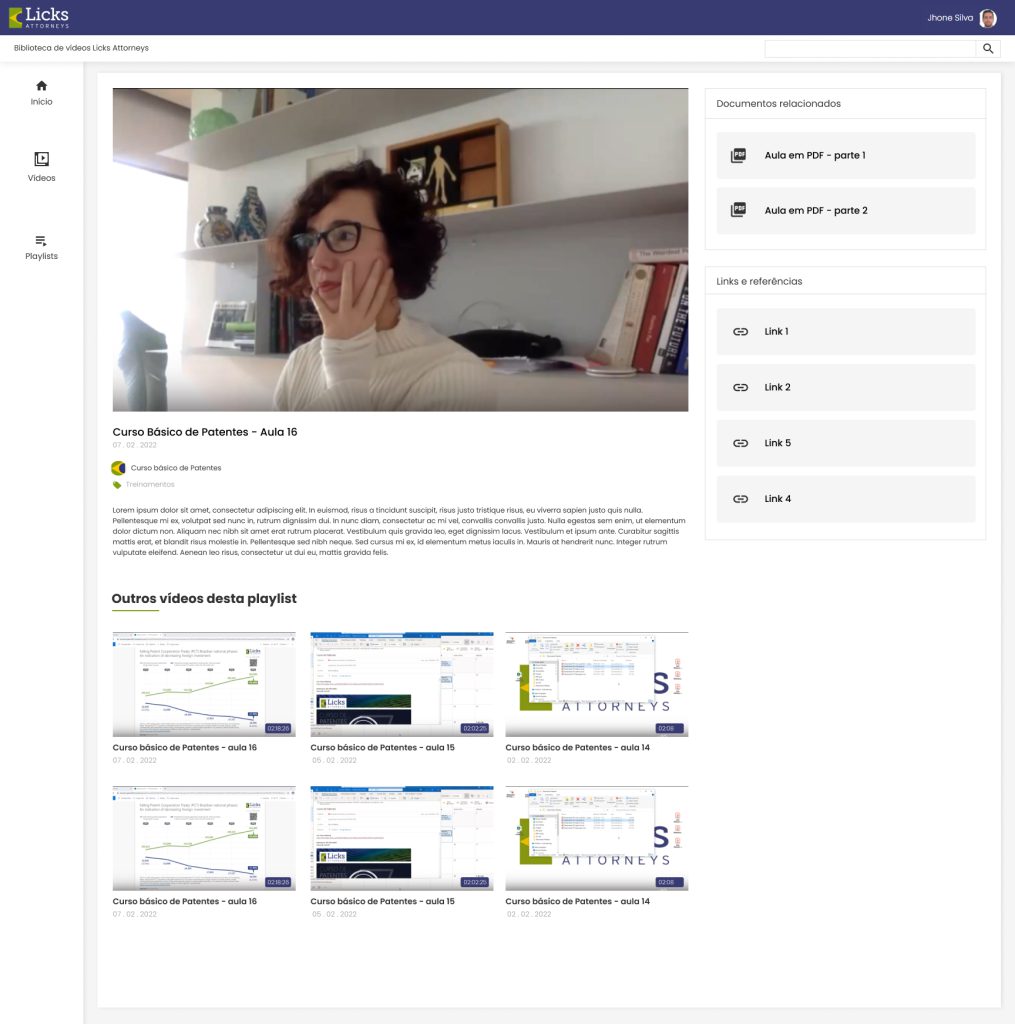
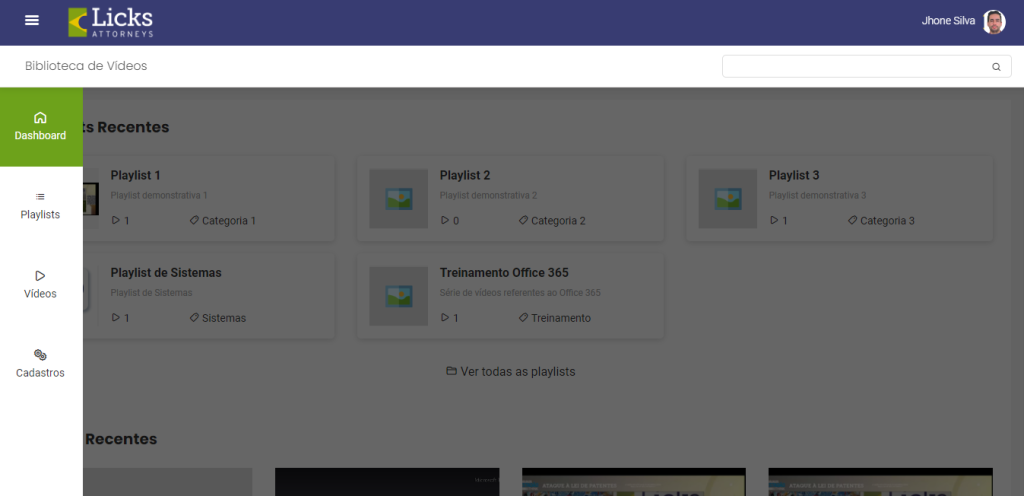
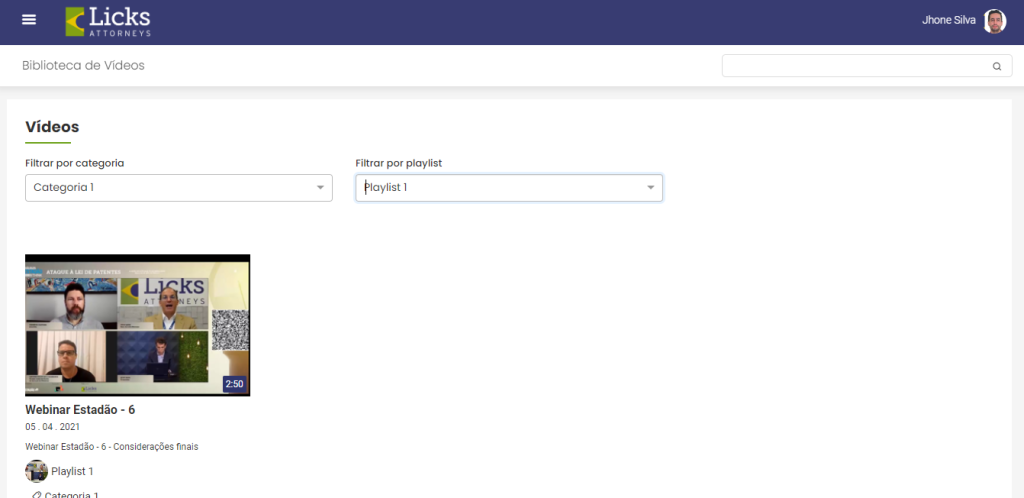
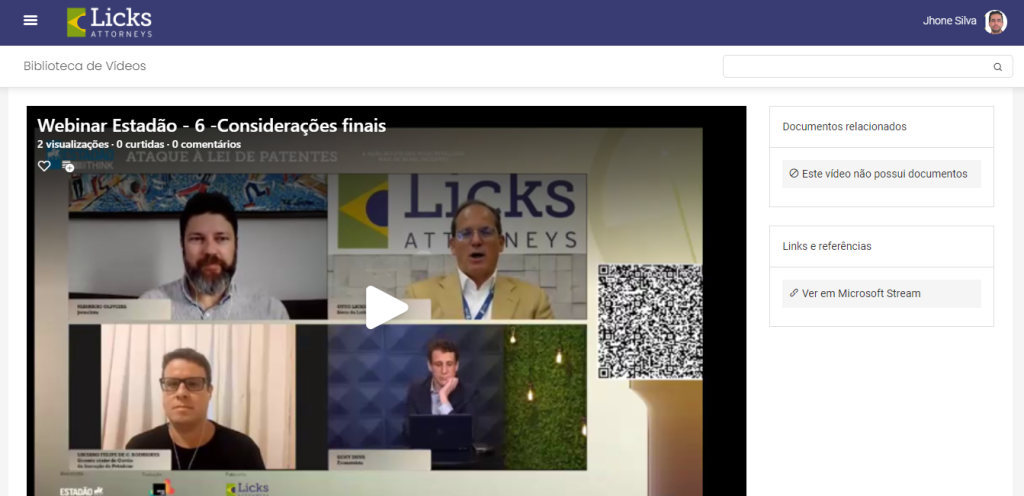
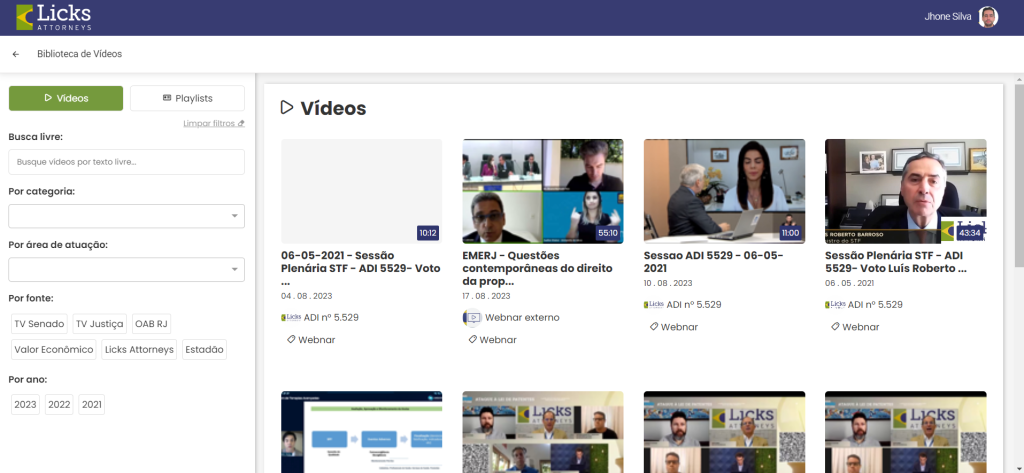
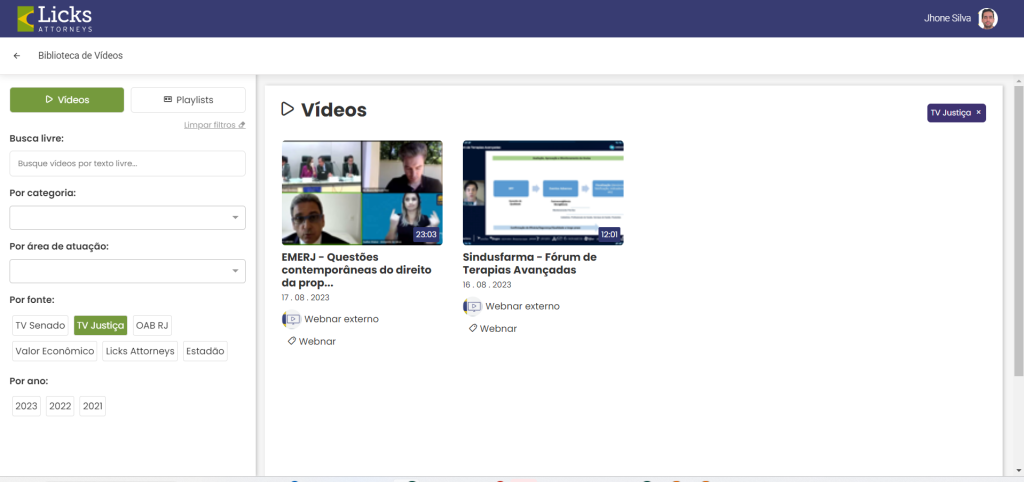
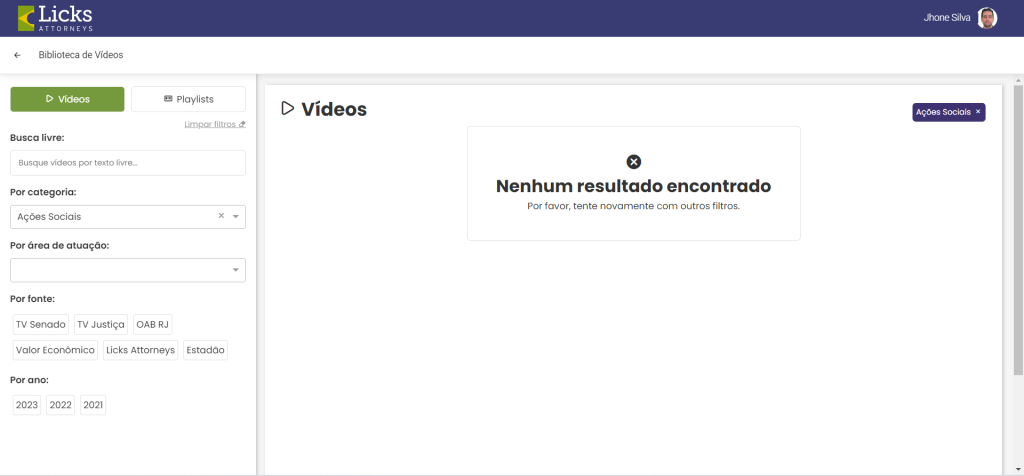
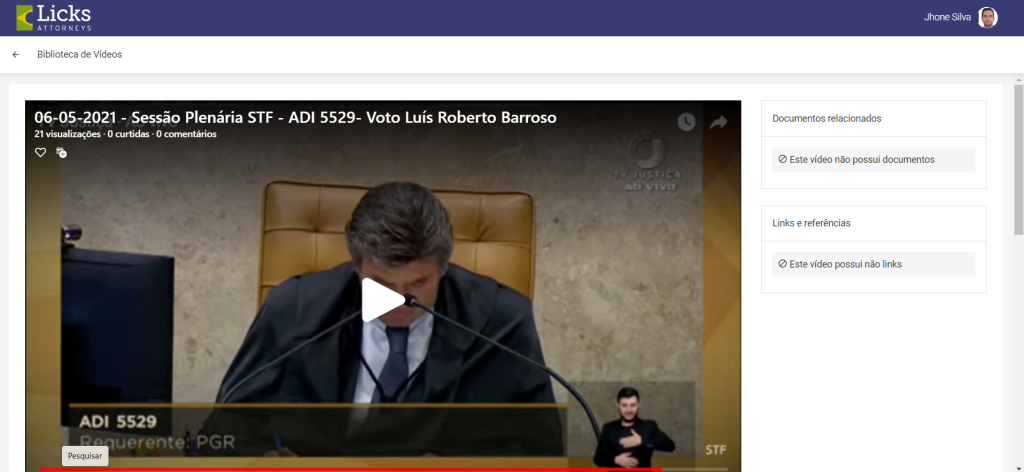
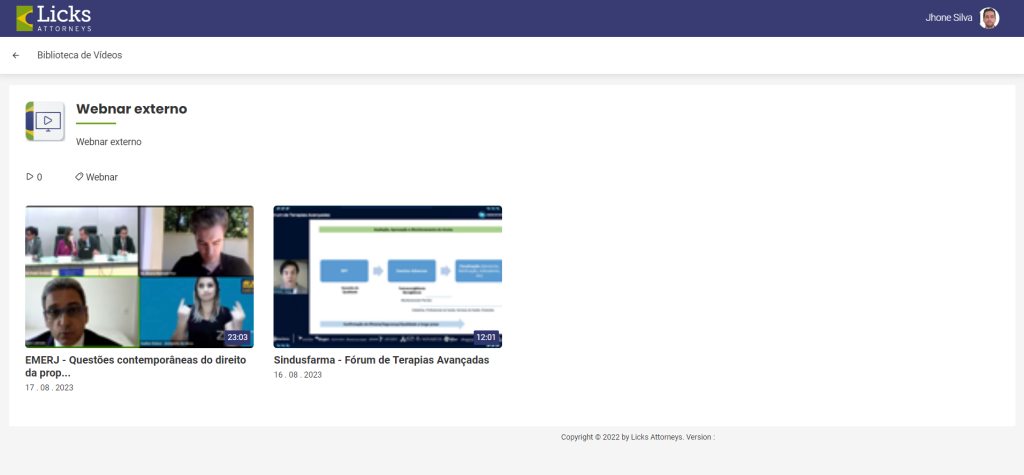
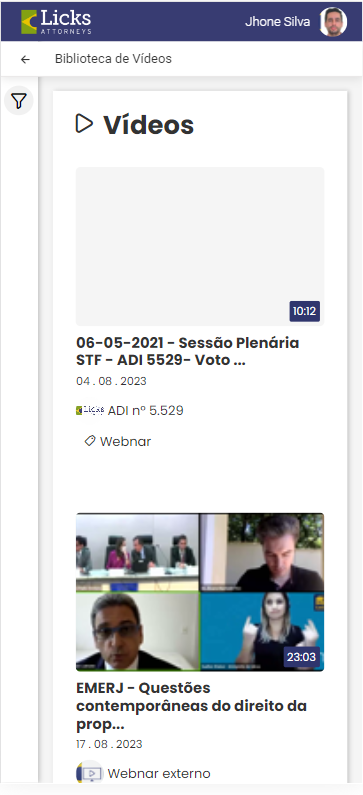
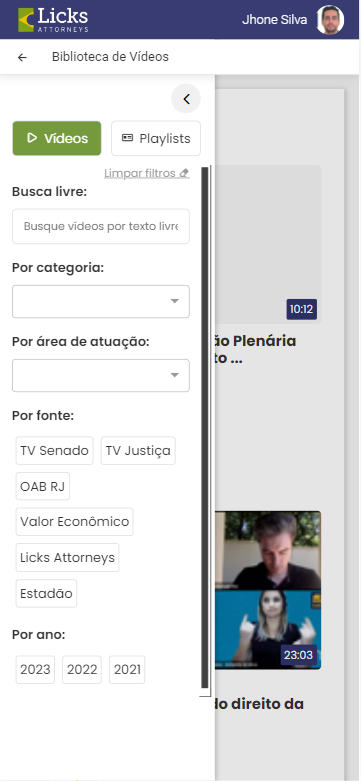
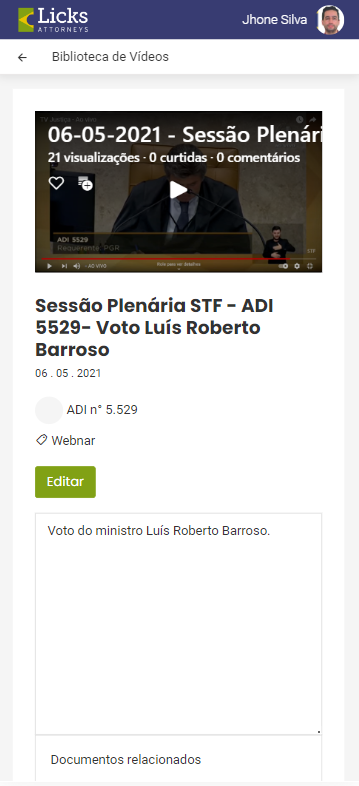
App de Vídeos

Descrição
Fase de Pesquisa e Descoberta
Iniciamos o projeto realizando uma pesquisa para compreender as necessidades e dores dos usuários. Essa etapa foi crucial para obter insights valiosos que moldaram o curso do projeto. Realizamos entrevistas e análise de concorrência para obter uma visão abrangente das demandas dos usuários.
Design Centrado no Usuário
Com base no feedback coletado na fase de pesquisa, demos início ao design centrado no usuário. Criei wireframes e protótipos de alta fidelidade para iterar rapidamente nas soluções, levando em consideração a experiência do usuário em todos os estágios e incorporando elementos de design modernos e eficazes, garantindo uma interface amigável e agradável.


Validação e Feedback Constante
Uma vez com os protótipos de alta fidelidade em mãos, conduzimos testes de usabilidade com os próprios usuários para garantir que a aplicação atendesse às suas expectativas. As iterações baseadas no feedback contínuo foram fundamentais para refinar a interface e melhorar a usabilidade.





Desenvolvimento da Versão Beta
Após a validação dos protótipos, a equipe de desenvolvimento entrou em ação para criar a versão beta da aplicação. Como desenvolvedor front-end, fui responsável por traduzir o design em código funcional. Utilizei tecnologias modernas e melhores práticas para garantir um desempenho sólido e uma experiência de usuário consistente.








Novos testes na versão Beta
Com a versão Beta em produção, iniciamos uma nova rodada de testes de usabilidade. Identificamos a necessidade de realizar modificações essenciais para simplificar ainda mais a aplicação e aprimorar significativamente os filtros de busca. Isso foi possível graças aos testes em produção, que nos forneceram insights valiosos e uma compreensão mais profunda das reais demandas dos usuários. Com base nesses resultados, implementamos melhorias para garantir que a aplicação oferecesse uma experiência ainda mais eficiente e intuitiva.
Resultados finais
No momento da criação desse portifólio a aplicação encontrava-se operando em produção na versão 1.0









App de Vídeos
Introdução
Fase de Pesquisa e Descoberta Iniciamos o projeto realizando uma pesquisa para compreender as necessidades e dores dos usuários. Essa etapa foi crucial para obter insights valiosos que moldaram o curso do projeto. Realizamos entrevistas e análise de concorrência para obter uma visão abrangente das demandas dos usuários. Design Centrado no Usuário Com base no […]
29/07/2023
Tecnologias front-end utilizadas
Angular JS
CSS
HTML
Javascript
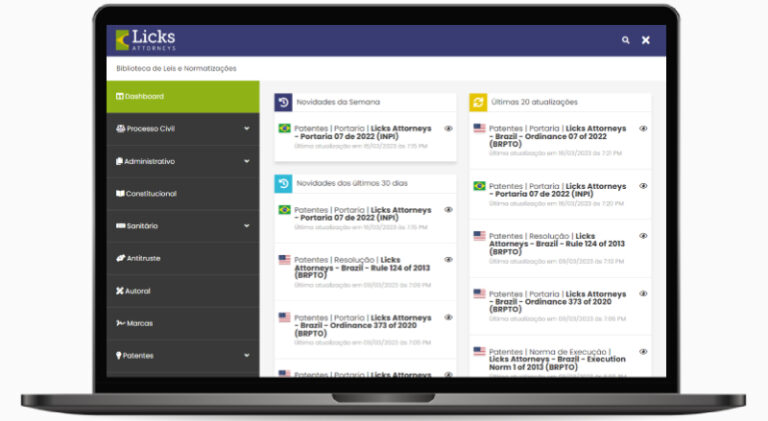
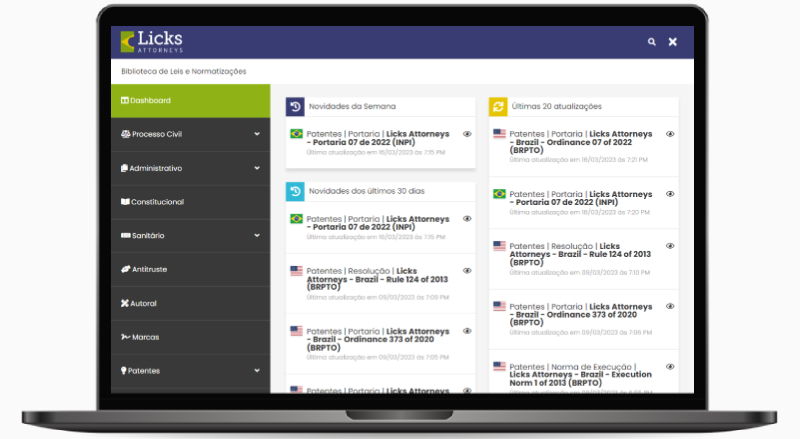
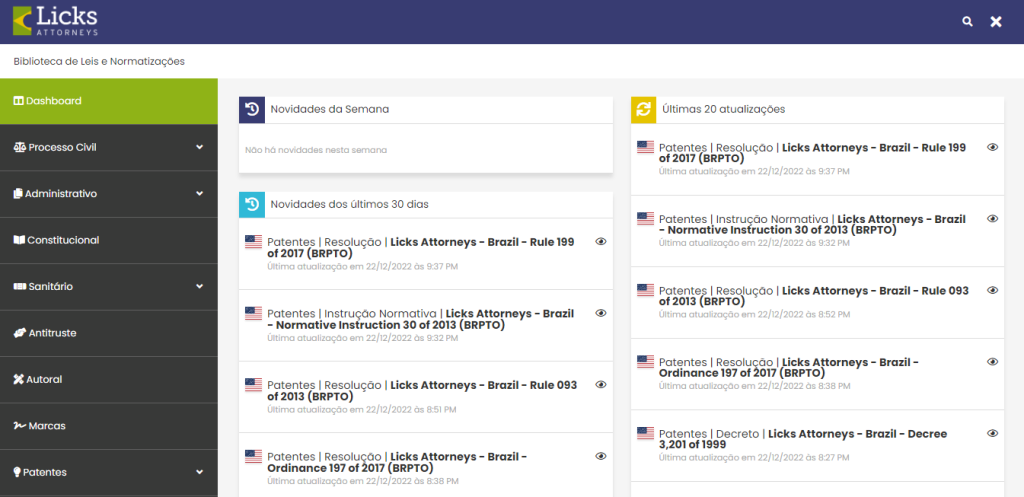
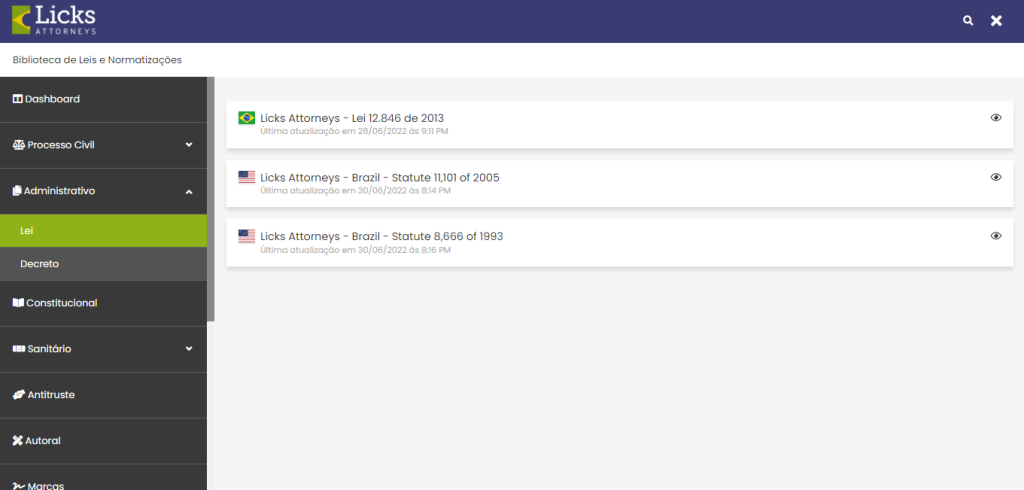
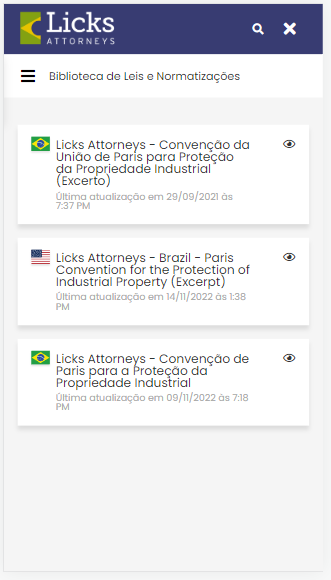
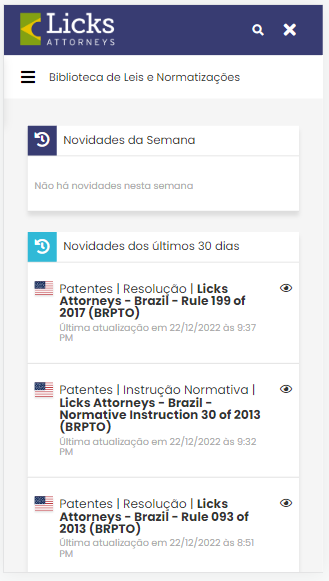
App de Leis

Descrição
Este projeto se destacou por sua abordagem ágil e eficiente, motivada pela necessidade de entrega rápida.
Com um prazo acelerado, optamos por uma fase de pesquisa enxuta que nos permitiu agir com rapidez, obtendo insights valiosos.
Ao invés de percorrer tradicionalmente os estágios de prototipagem de baixa e alta fidelidade, fomos diretamente para a versão beta da aplicação. Esta abordagem nos permitiu testar, iterar e refinar a experiência do usuário em um ambiente real desde o início, economizando tempo e garantindo que a aplicação estivesse rapidamente disponível para nossos usuários.
No momento da criação deste portifólio, a aplicação encontrava-se em produção na versão 1.0







App de Leis
Introdução
Este projeto se destacou por sua abordagem ágil e eficiente, motivada pela necessidade de entrega rápida. Com um prazo acelerado, optamos por uma fase de pesquisa enxuta que nos permitiu agir com rapidez, obtendo insights valiosos. Ao invés de percorrer tradicionalmente os estágios de prototipagem de baixa e alta fidelidade, fomos diretamente para a versão […]
20/02/2023
Tecnologias front-end utilizadas
CSS
HTML
Javascript
JQuery
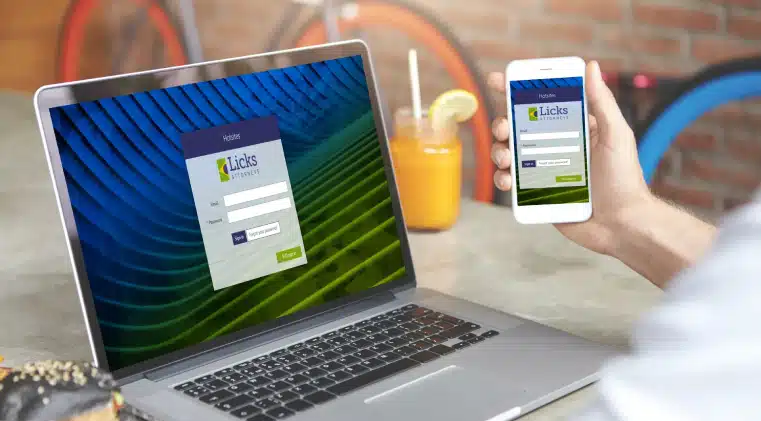
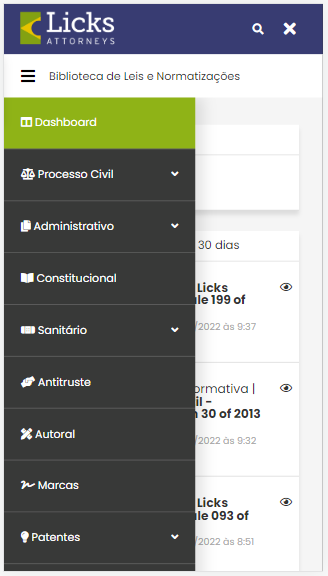
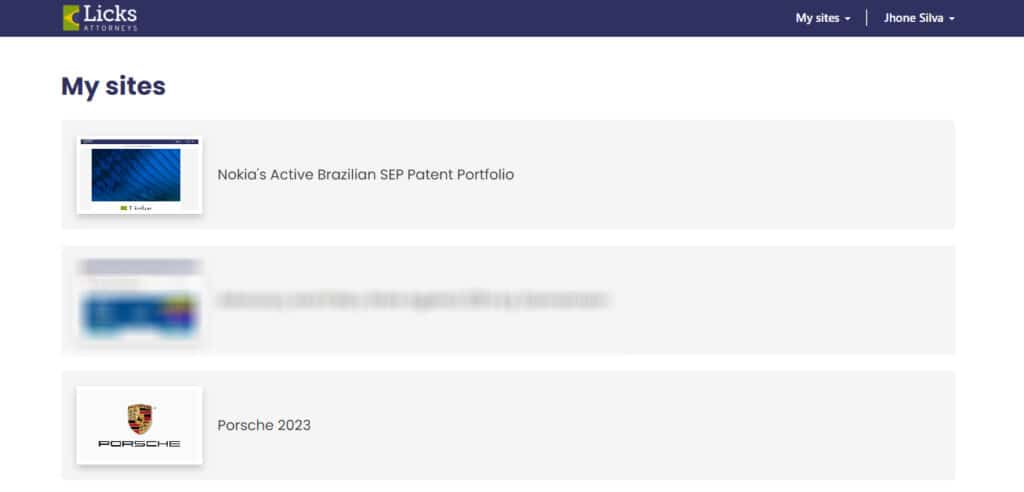
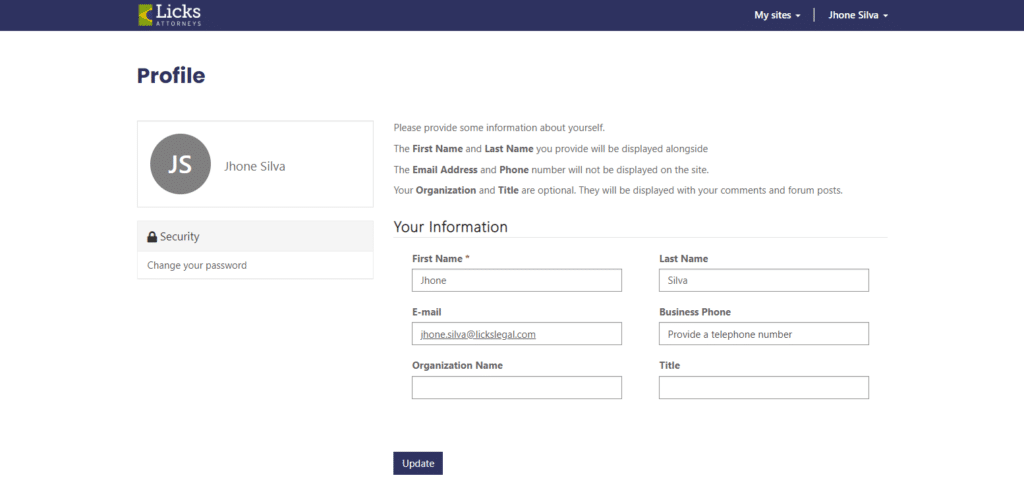
Plataforma de Landing Pages

Descrição
Neste abrangente projeto, desenvolvido no ambiente Microsoft 365, nosso principal objetivo era criar um espaço dedicado à construção de páginas altamente personalizadas, acessíveis exclusivamente aos clientes e interessados registrados, que fazem uso de credenciais de login e senha, sendo que todos os funcionários da empresa pudessem fazer login com seu SSO. O foco na experiência do usuário se reflete na interface de fácil utilização, tornando a navegação intuitiva e eficiente.
Um aspecto notável deste projeto foi a incorporação da linguagem Liquid, a qual foi essencial para a personalização das páginas e a criação de experiências altamente relevantes para cada cliente. Aprender e implementar essa nova linguagem foi um desafio pelo pouco tempo que tive para isso.
Em resumo, este projeto exemplifica minha capacidade de combinar os princípios de UX design com habilidades técnicas de desenvolvimento front-end, além de demonstrar uma capacidade de aprendizado ágil.






A seguir, um exemplo de página desenvolvida na plataforma. No momento do desenvolvimento desse portifólio, a plataforma contava com 14 hotsites desenvolvidos.
OBS: Por se tratar de páginas com informações confidenciais, os dados estão borrados para garantir a confidencialidade de algumas informações. Como a maior parte das páginas são formados por informações 100% confidenciais, não é possível trazer uma gama de exemplos.

Plataforma de Landing Pages
Introdução
Neste abrangente projeto, desenvolvido no ambiente Microsoft 365, nosso principal objetivo era criar um espaço dedicado à construção de páginas altamente personalizadas, acessíveis exclusivamente aos clientes e interessados registrados, que fazem uso de credenciais de login e senha, sendo que todos os funcionários da empresa pudessem fazer login com seu SSO. O foco na experiência […]
29/11/2022
Tecnologias front-end utilizadas
CSS
HTML
Javascript
JQuery
Liquid
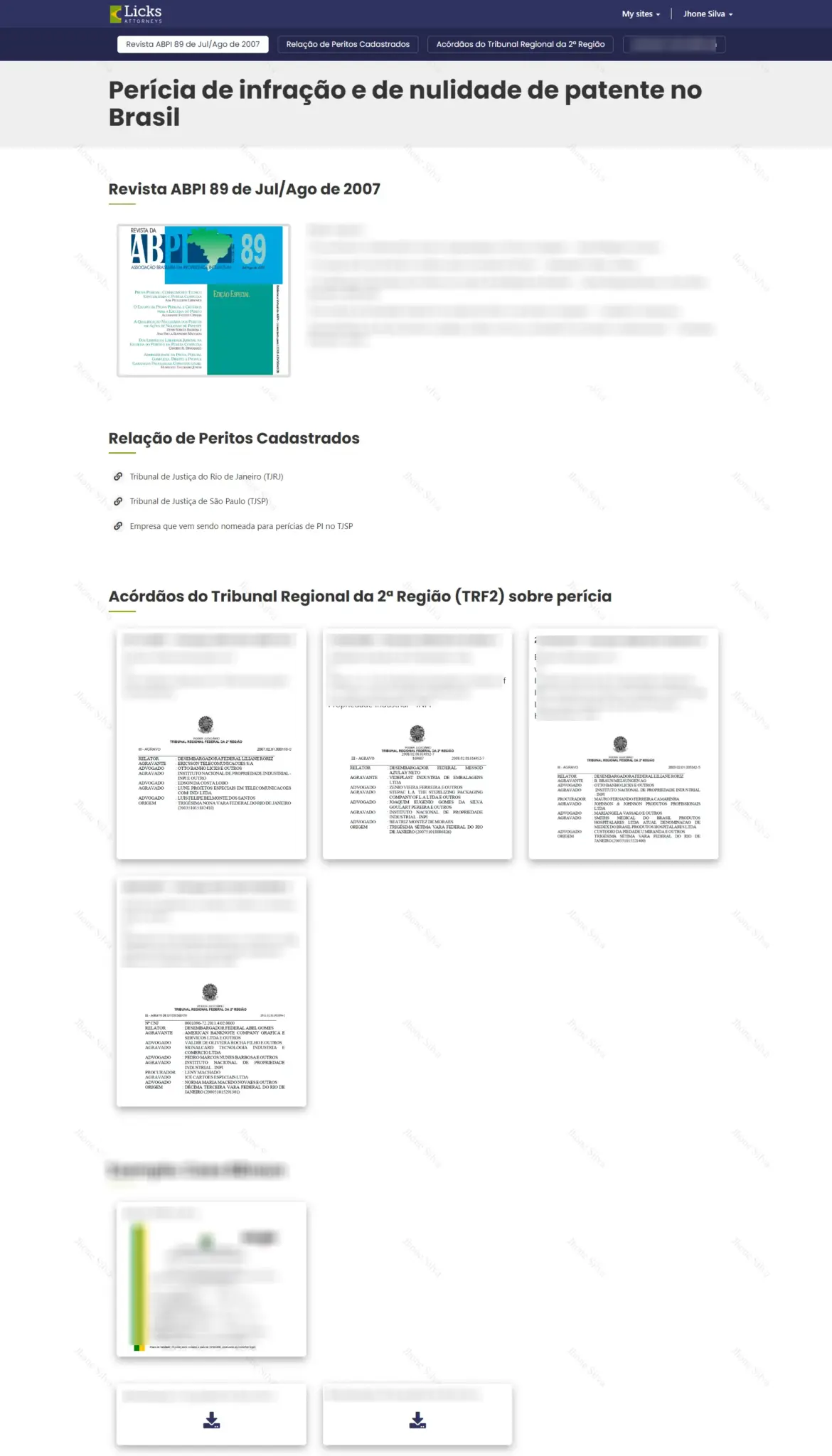
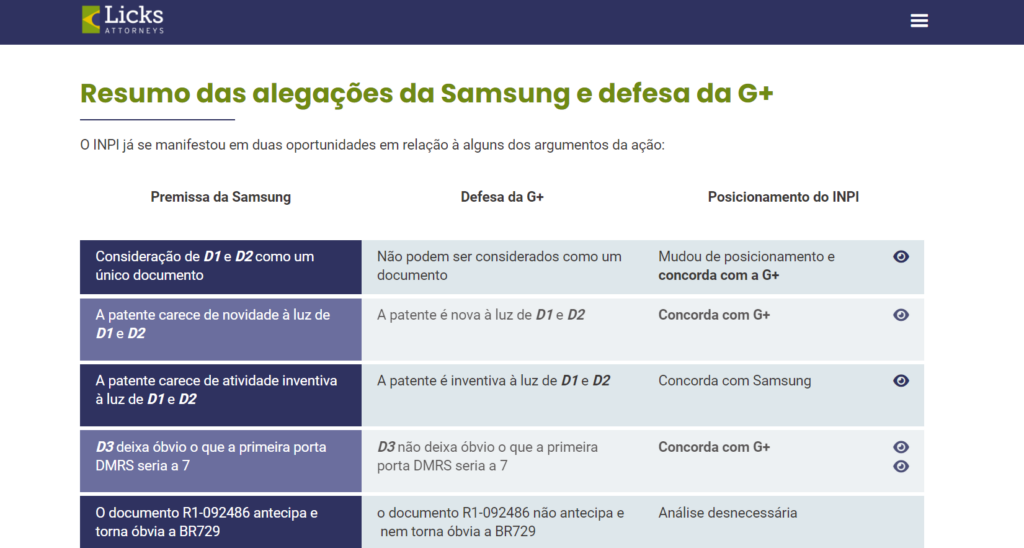
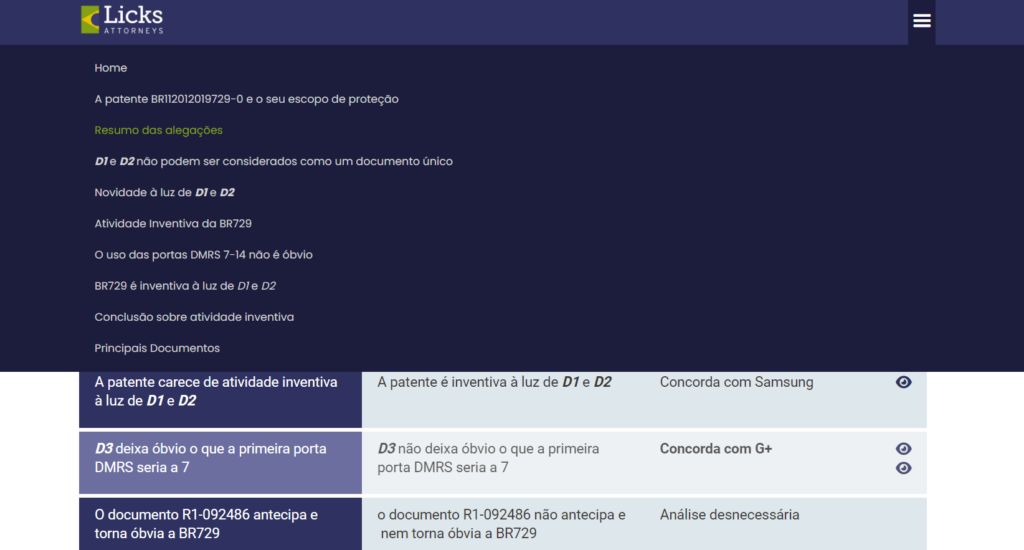
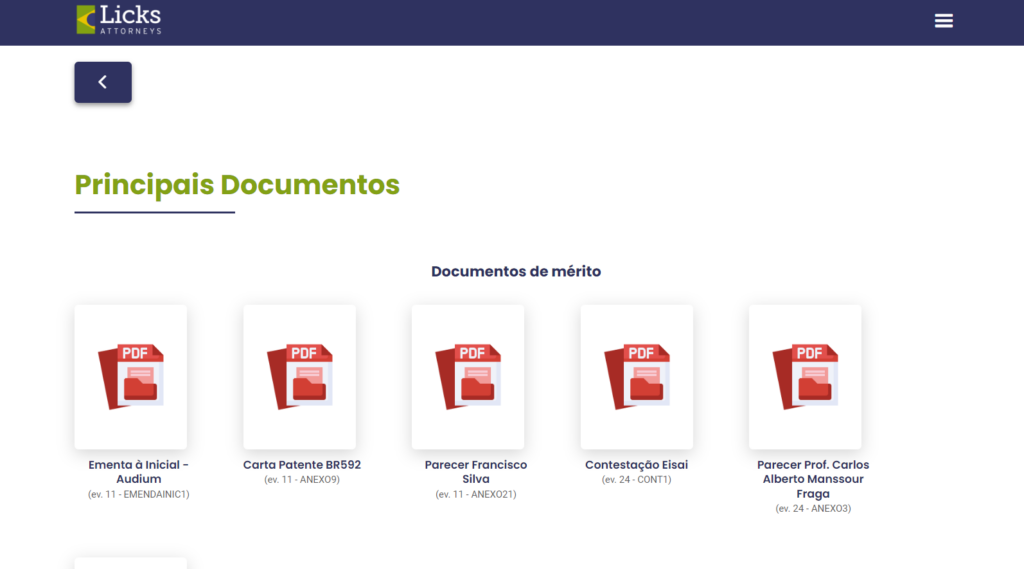
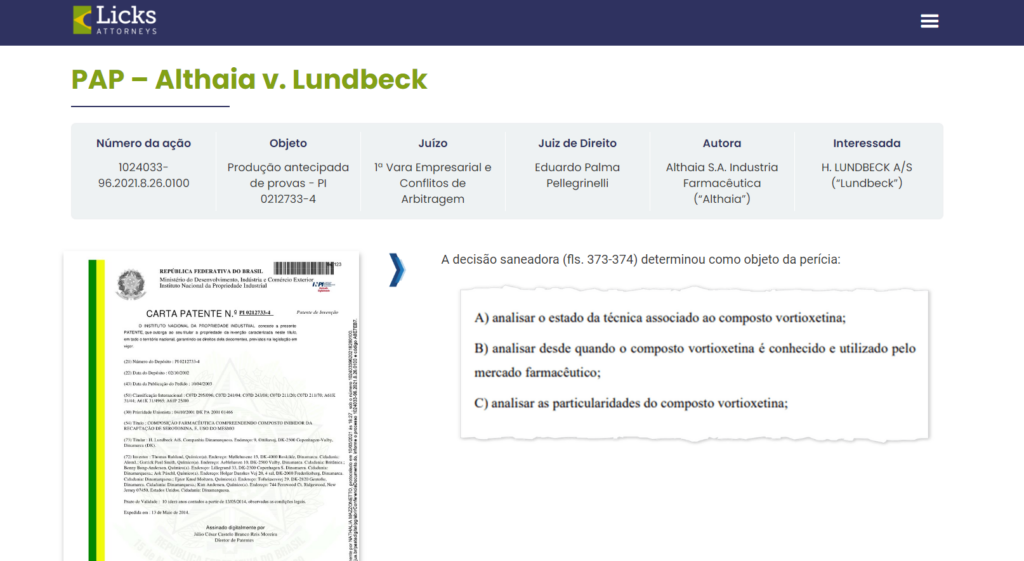
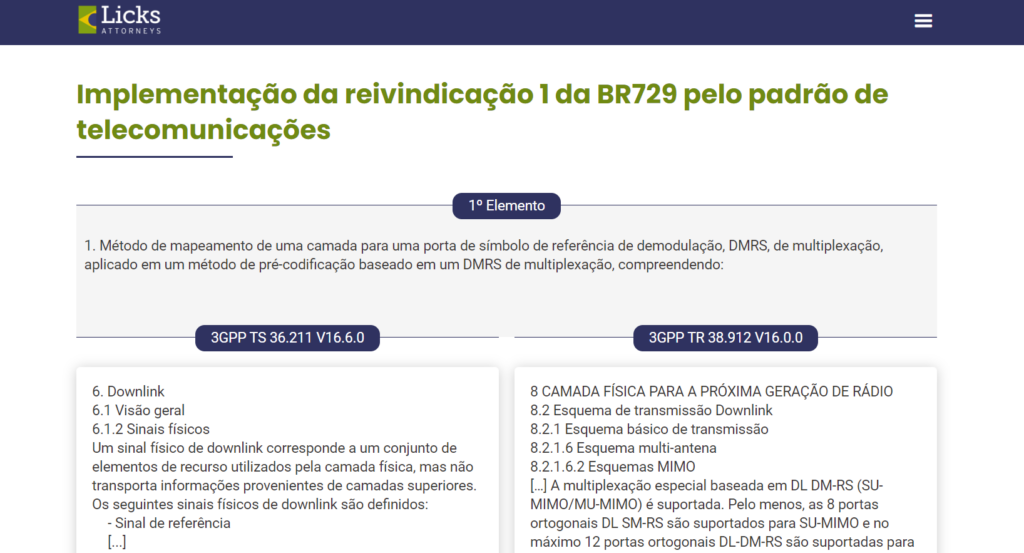
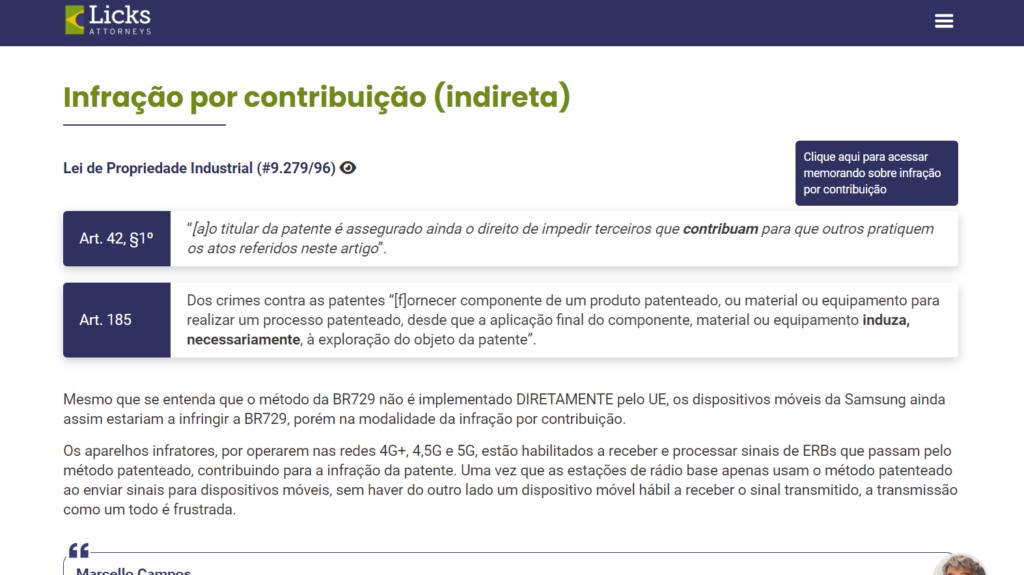
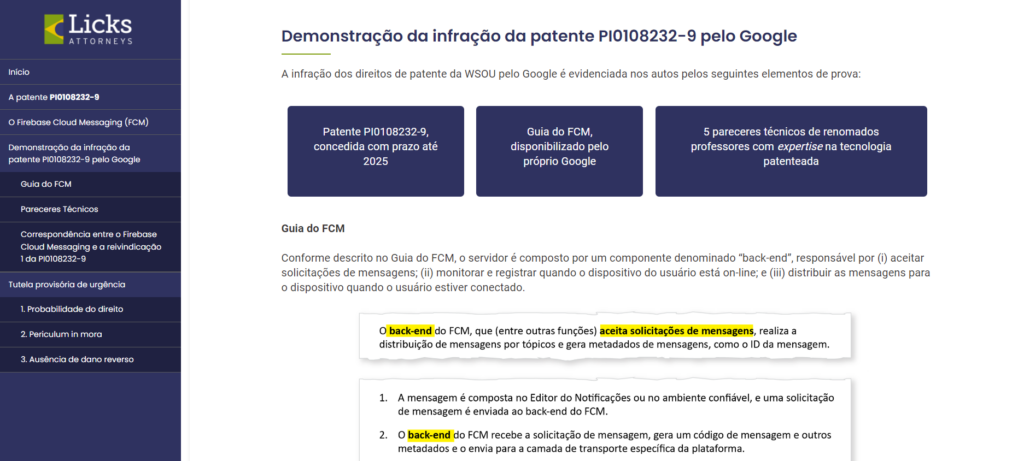
Sites e Landing pages de disputas judiciais

Descrição
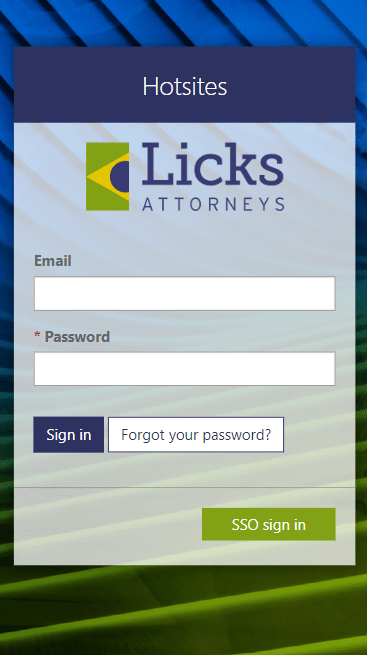
Desenvolvemos sites e landing pages em Webflow com o propósito de apresentar de forma organizada e estratégica a defesa de nossos clientes em casos judiciais. Devido à natureza sensível das informações envolvidas, essas páginas são protegidas por senha, garantindo a privacidade e segurança dos conteúdos. Até o momento da publicação deste portfólio, já havíamos lançado mais de 50 desses sites, cada um deles projetado minuciosamente para apoiar os casos legais de nossos clientes. Abaixo, você encontrará uma seleção de imagens que ilustram algumas dessas páginas de casos.















Sites e Landing pages de disputas judiciais
Introdução
Desenvolvemos sites e landing pages em Webflow com o propósito de apresentar de forma organizada e estratégica a defesa de nossos clientes em casos judiciais. Devido à natureza sensível das informações envolvidas, essas páginas são protegidas por senha, garantindo a privacidade e segurança dos conteúdos. Até o momento da publicação deste portfólio, já havíamos lançado […]
29/01/2021
Tecnologias front-end utilizadas
CSS
HTML
Webflow