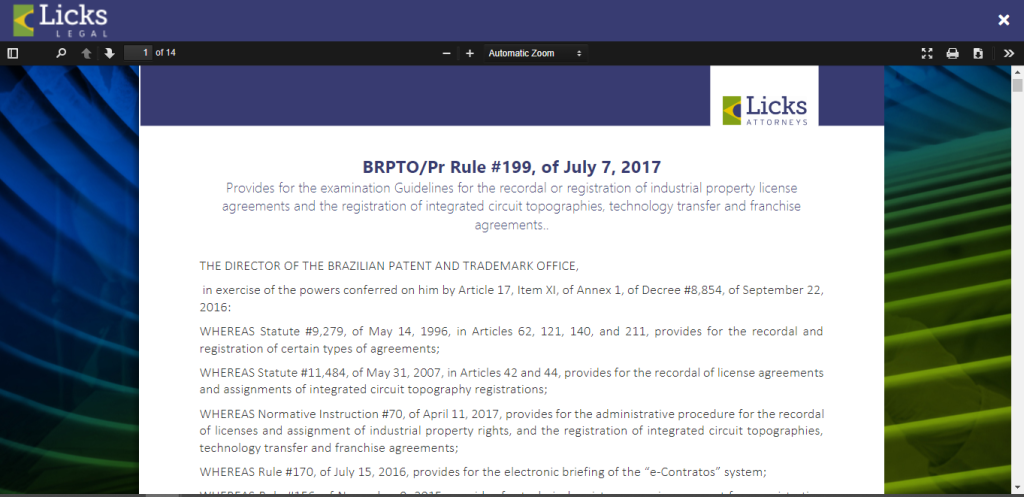
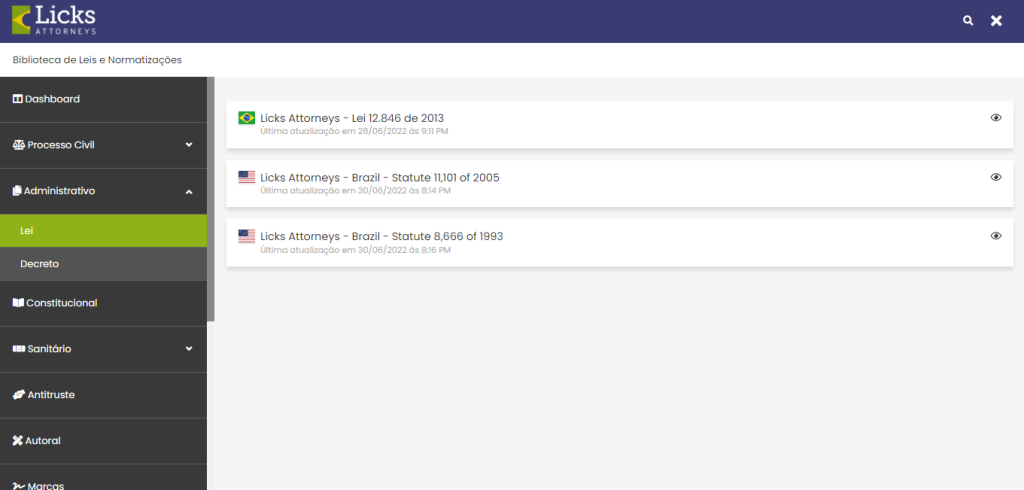
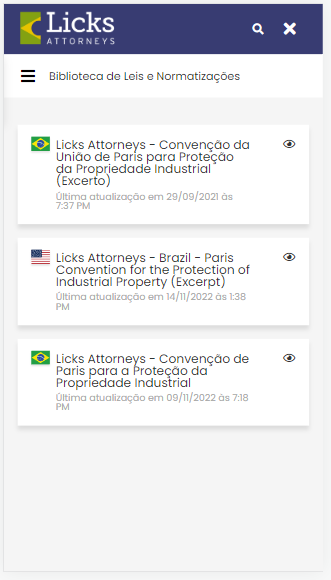
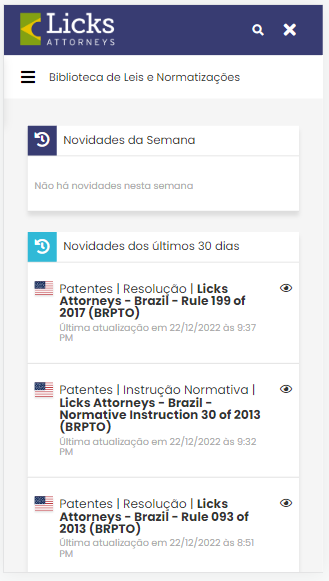
Design
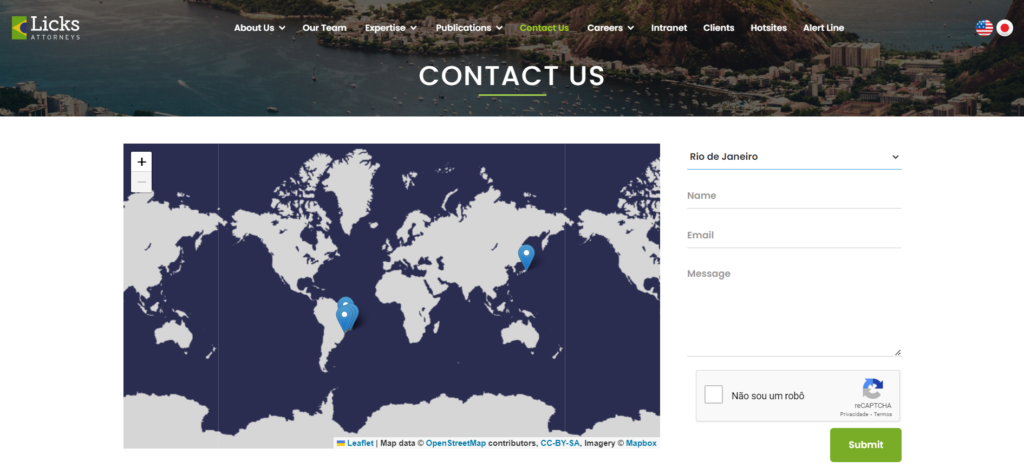
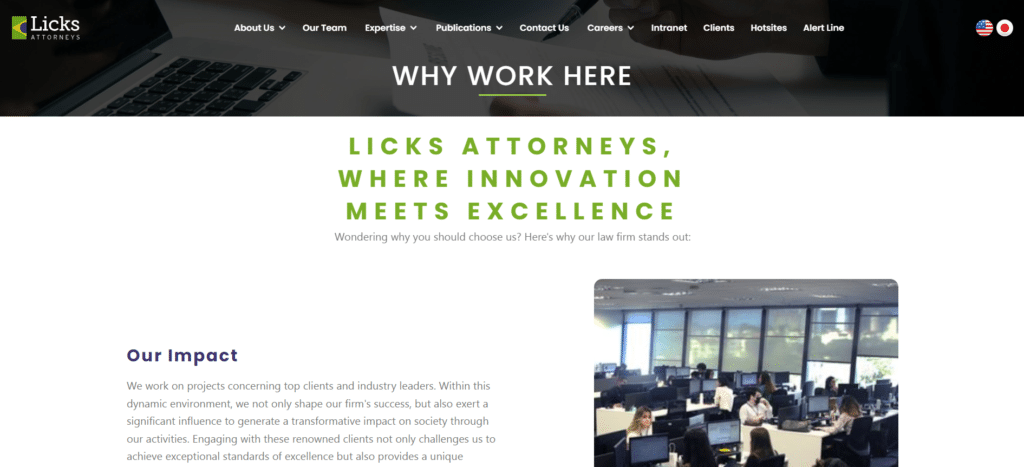
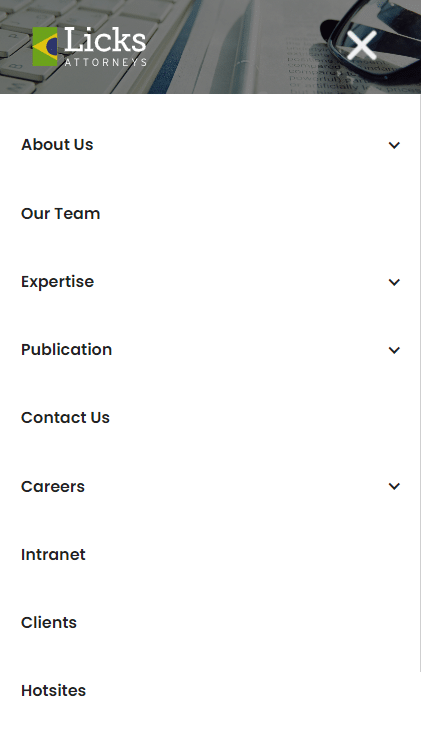
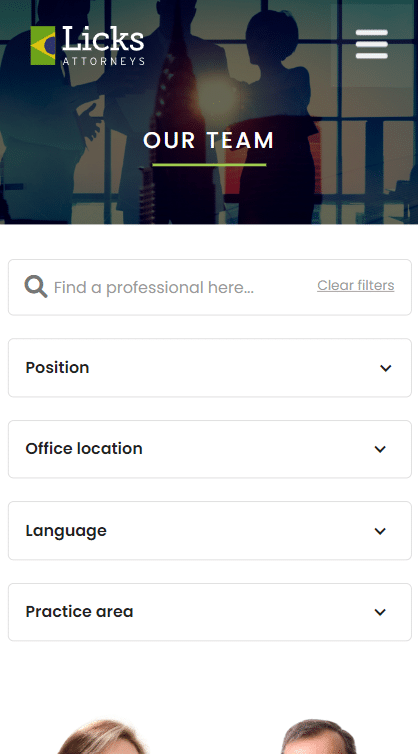
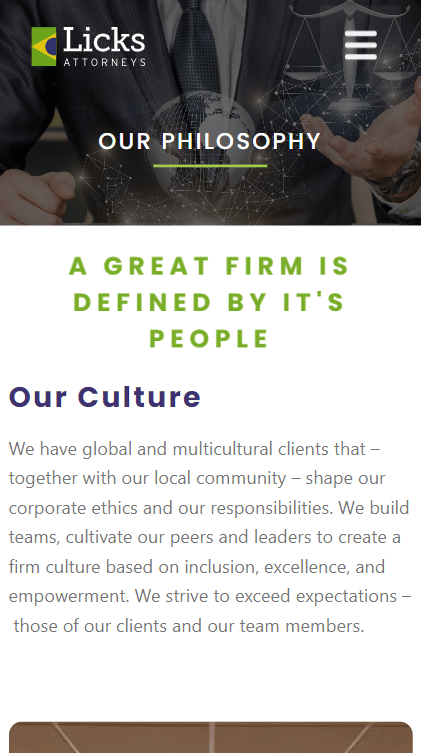
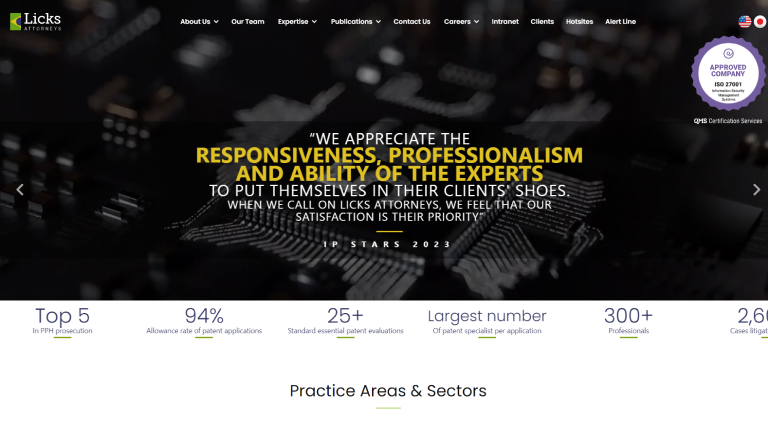
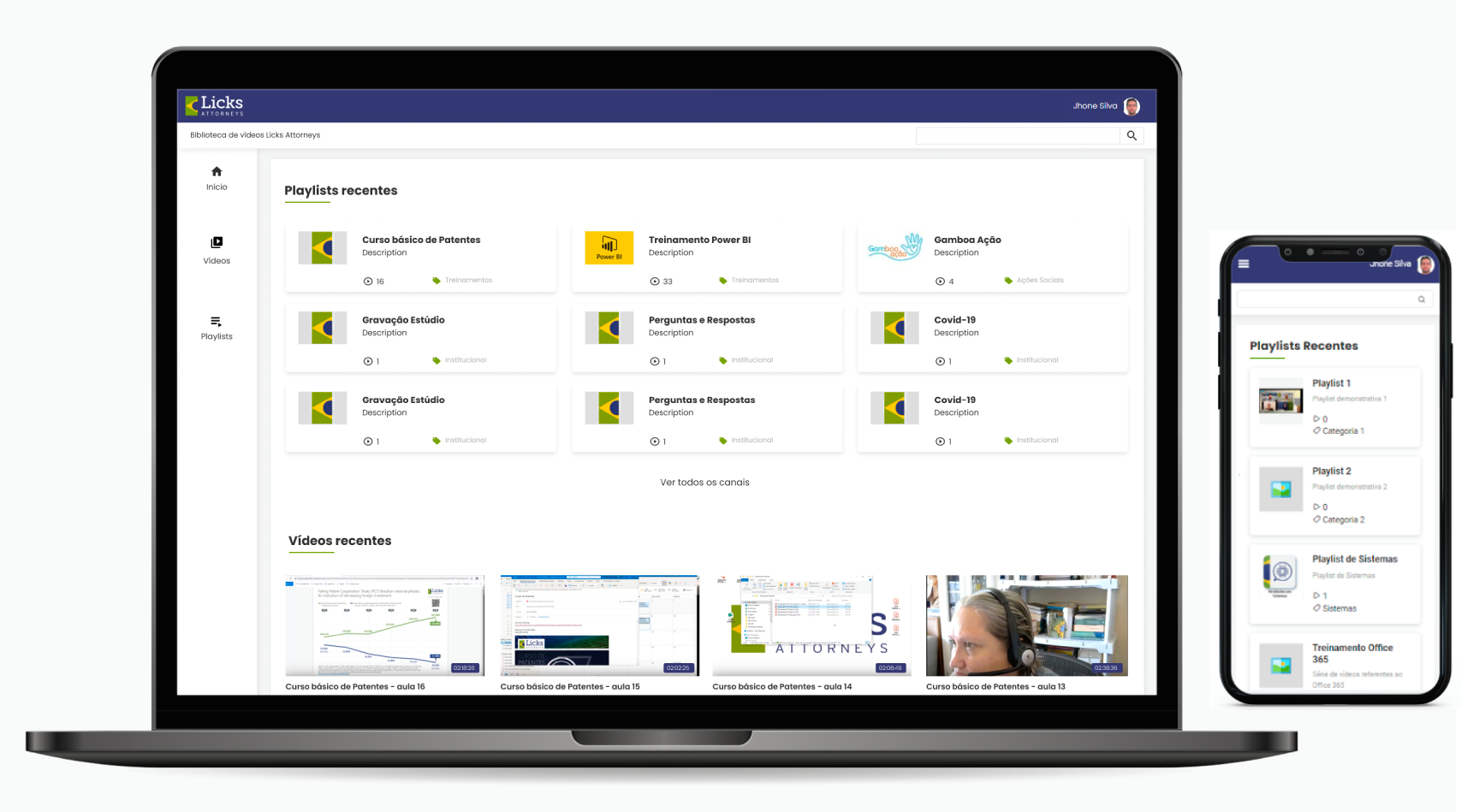
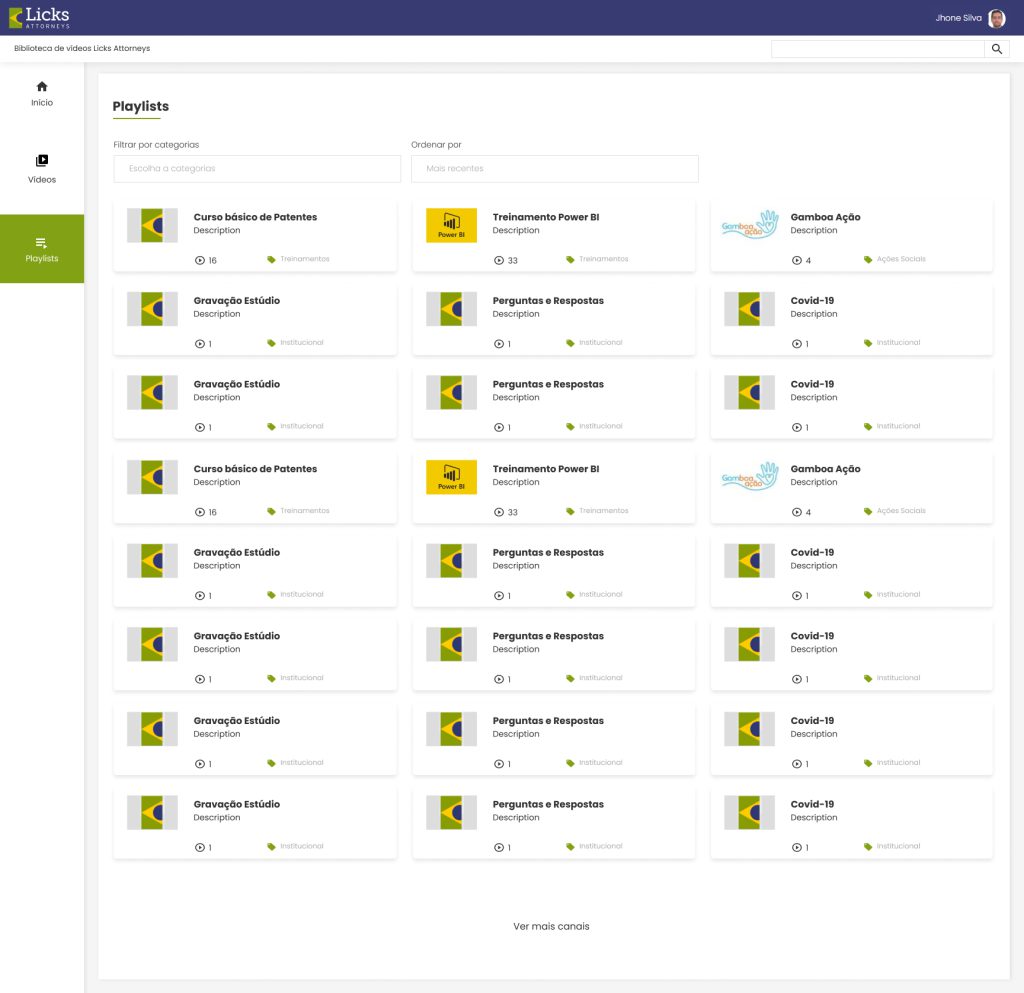
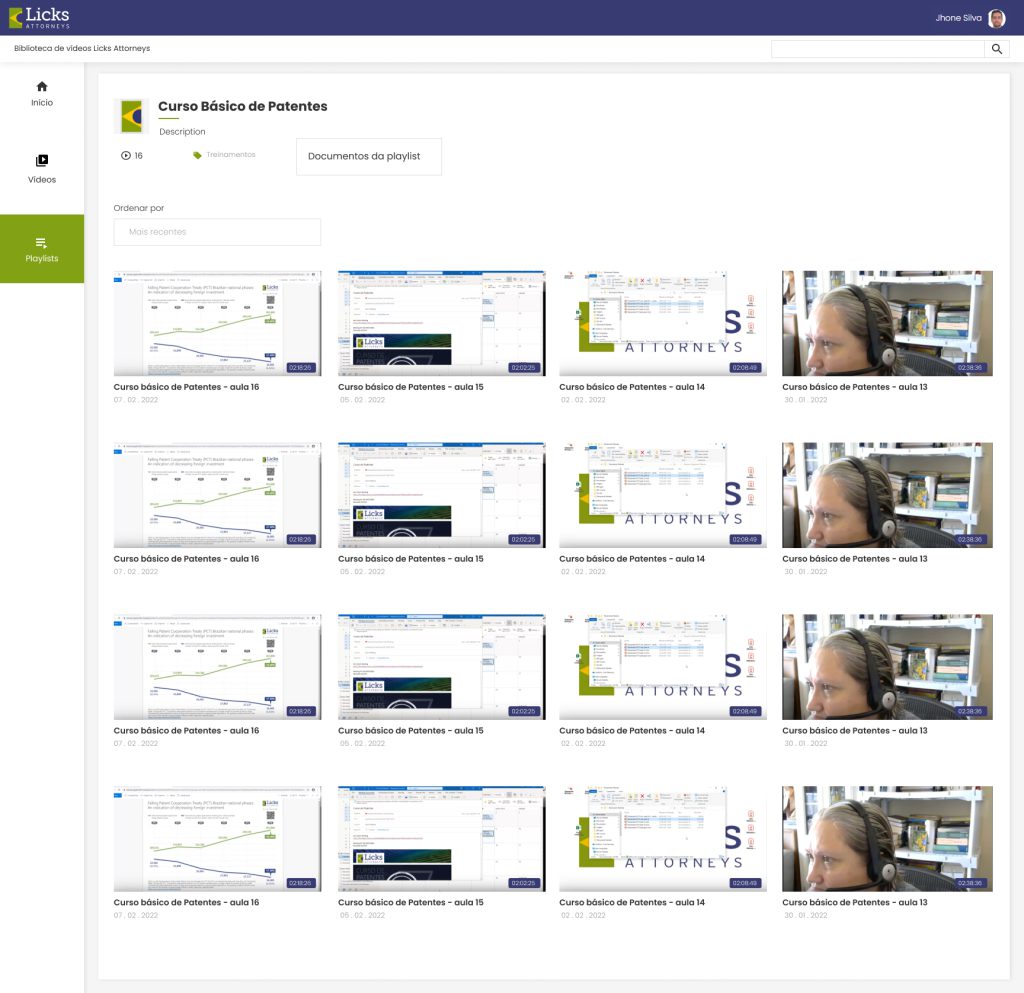
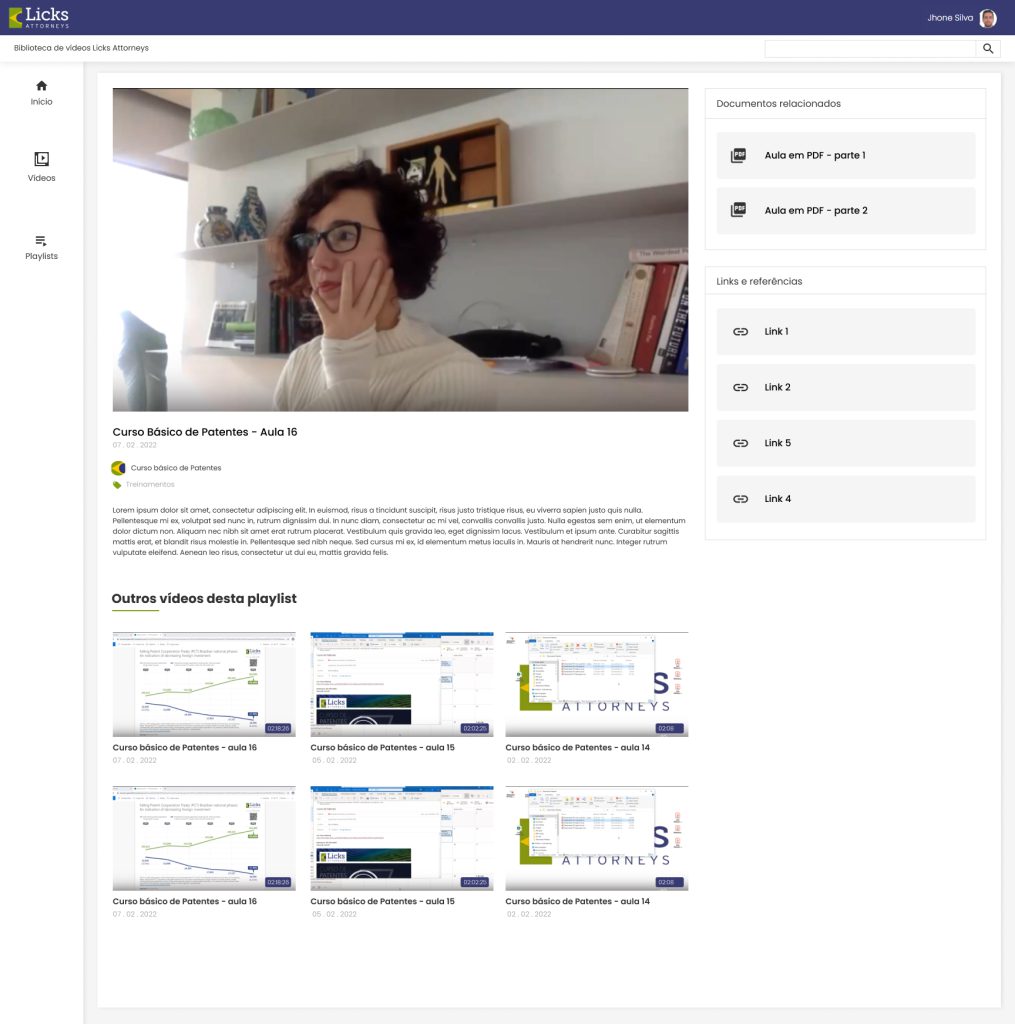
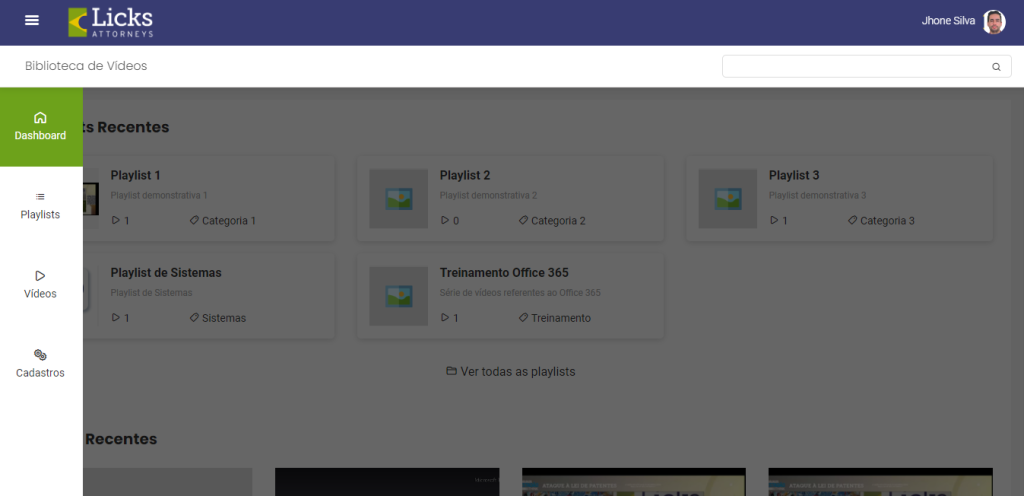
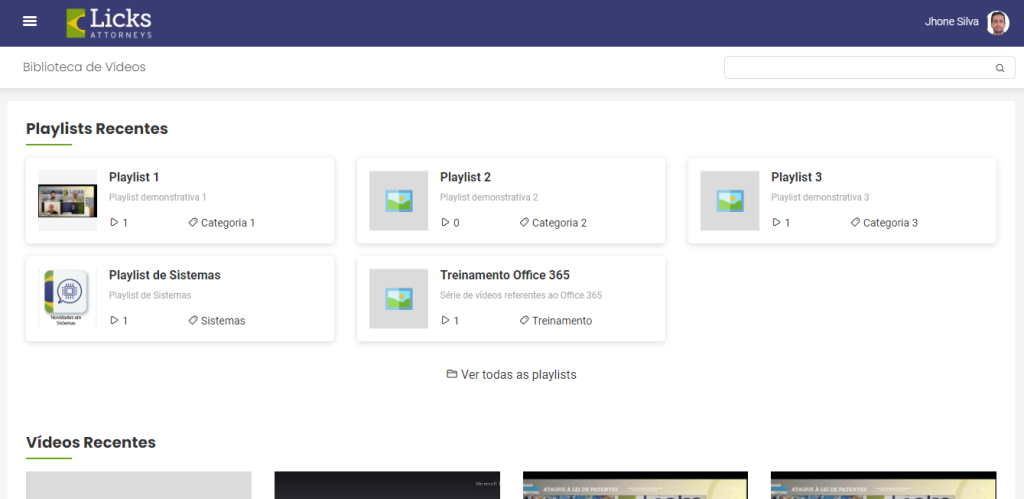
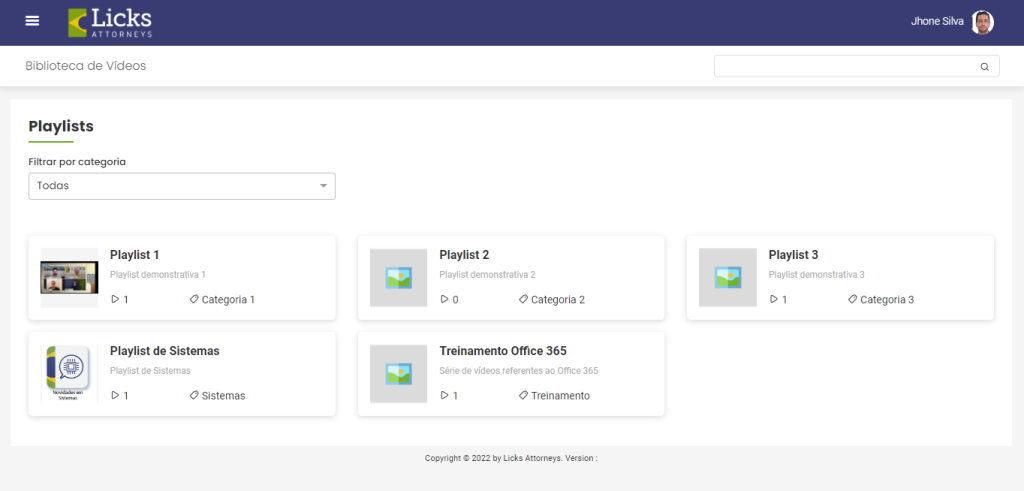
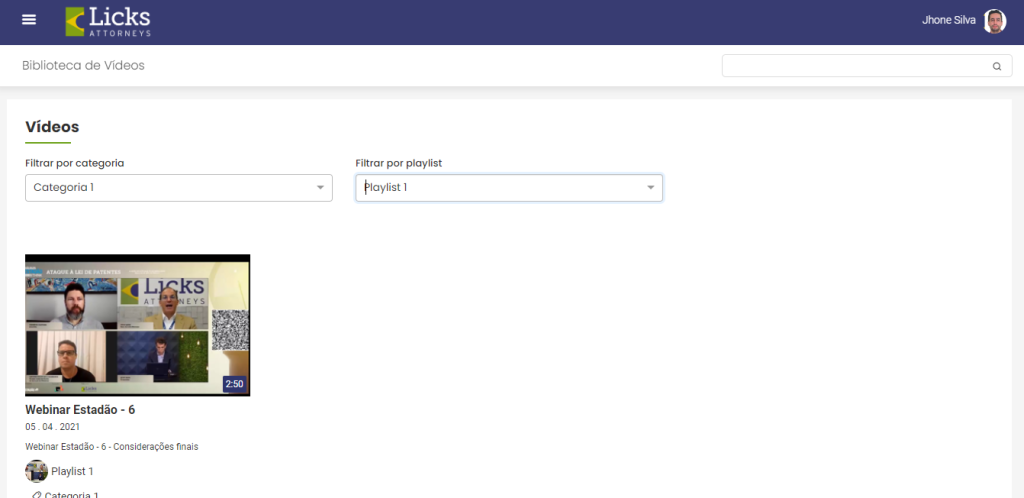
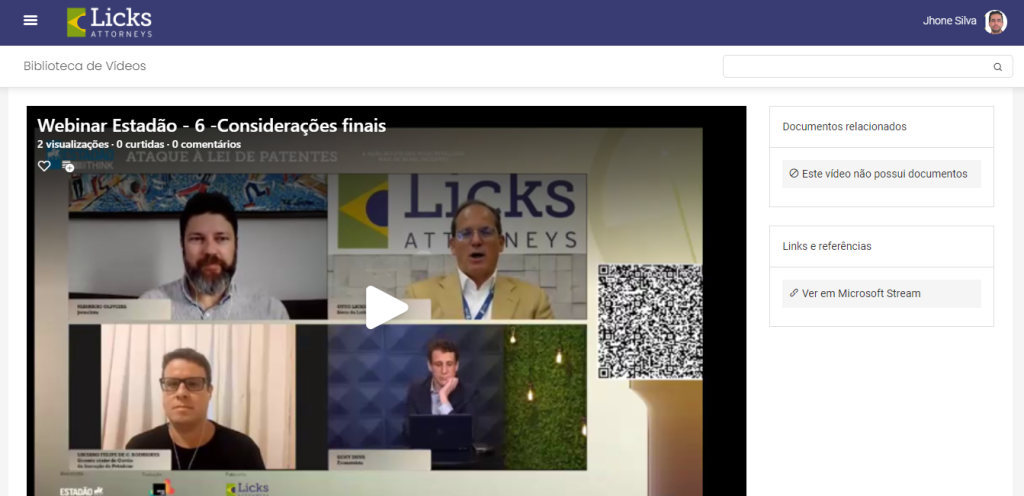
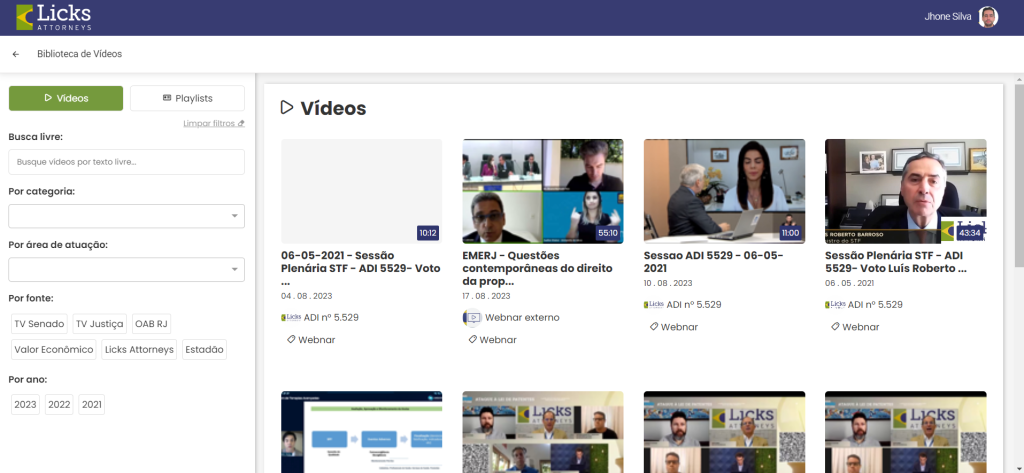
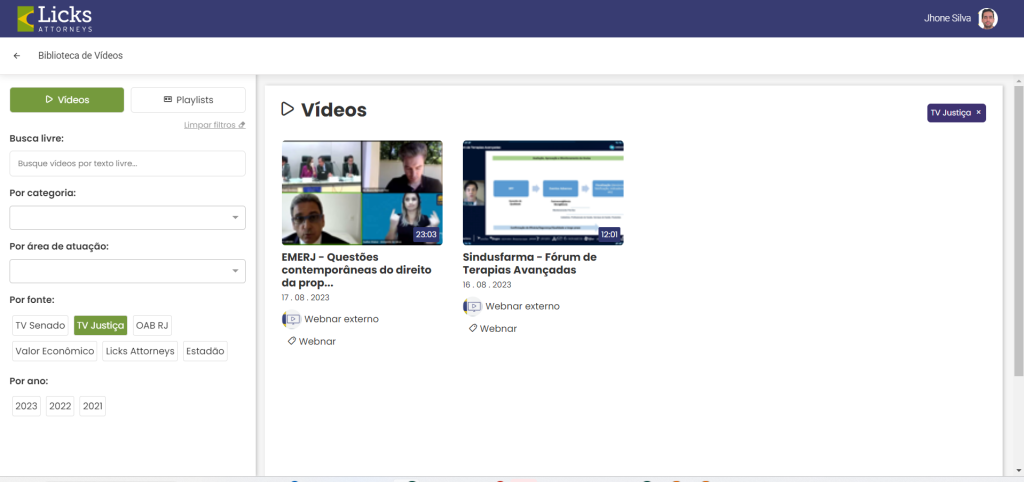
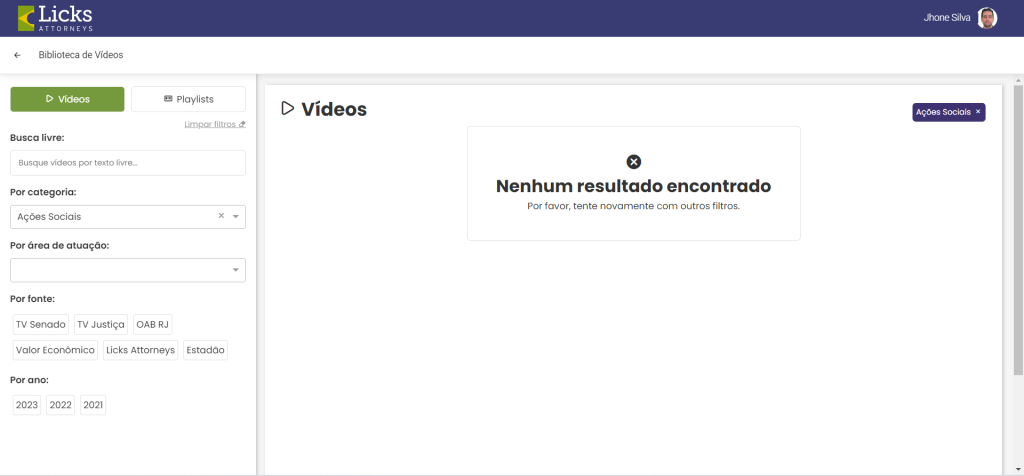
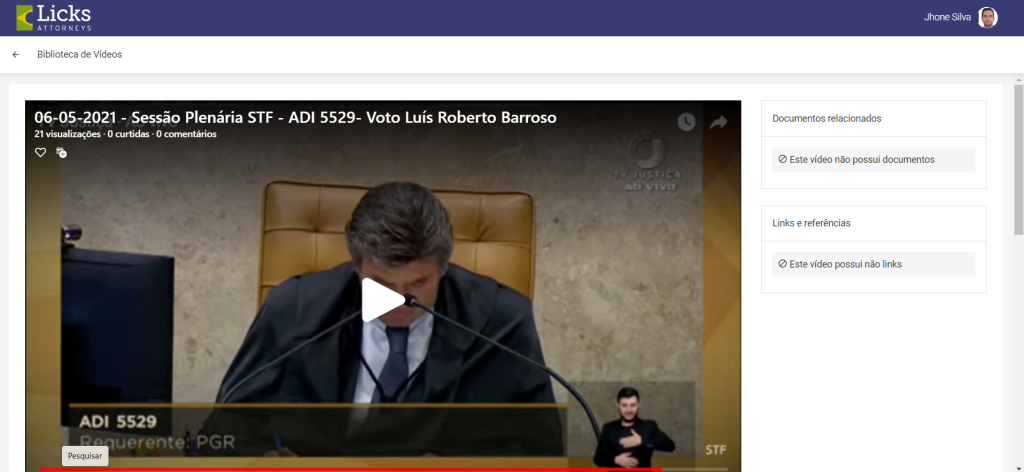
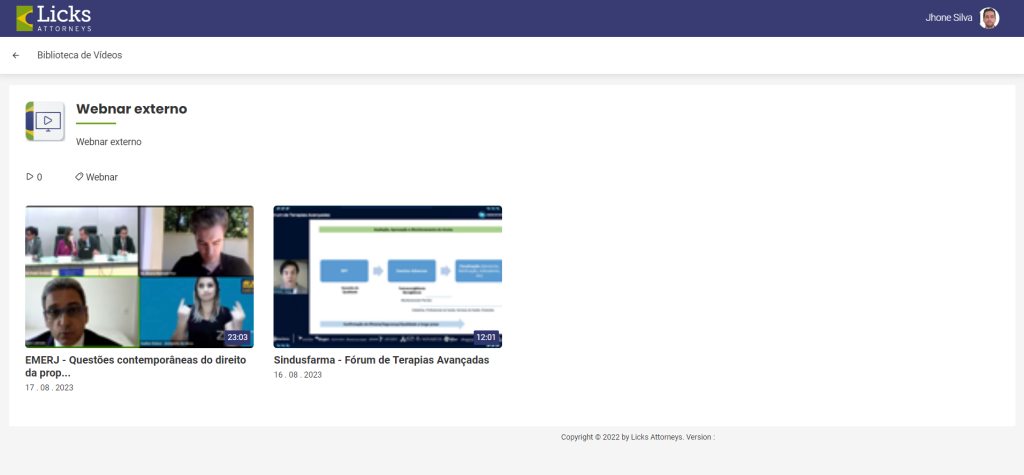
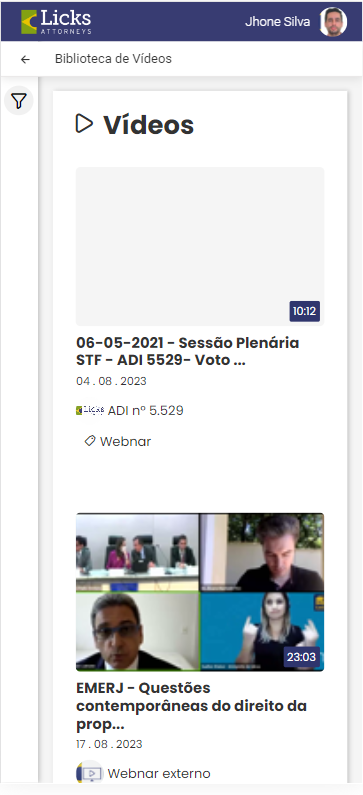
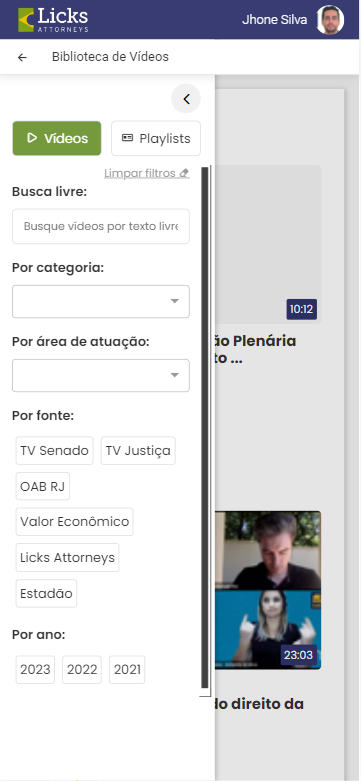
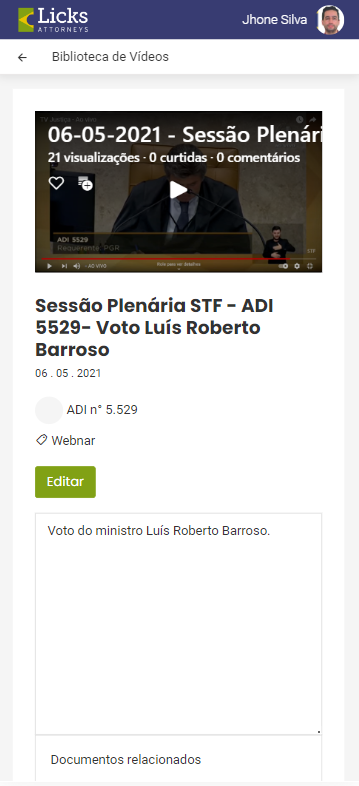
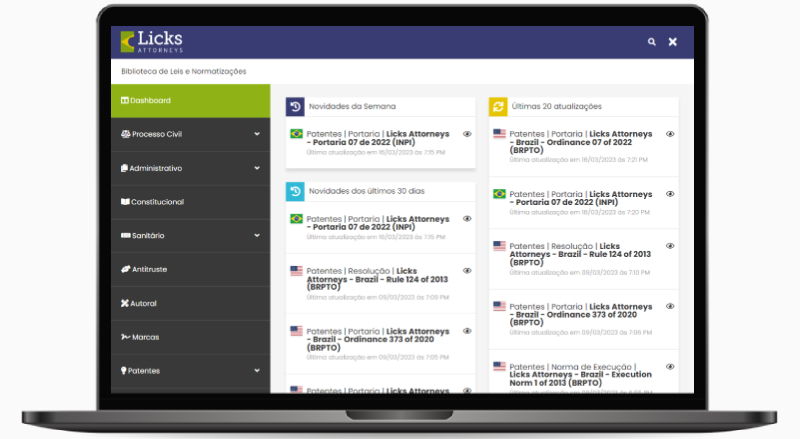
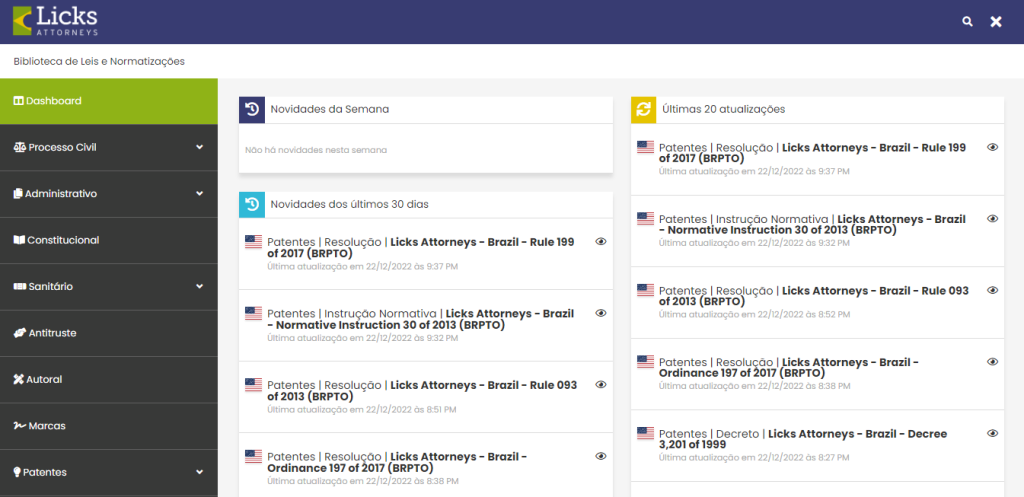
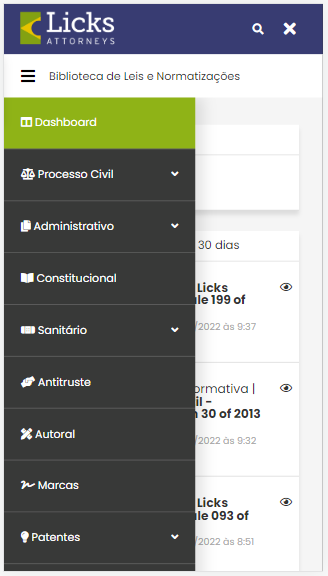
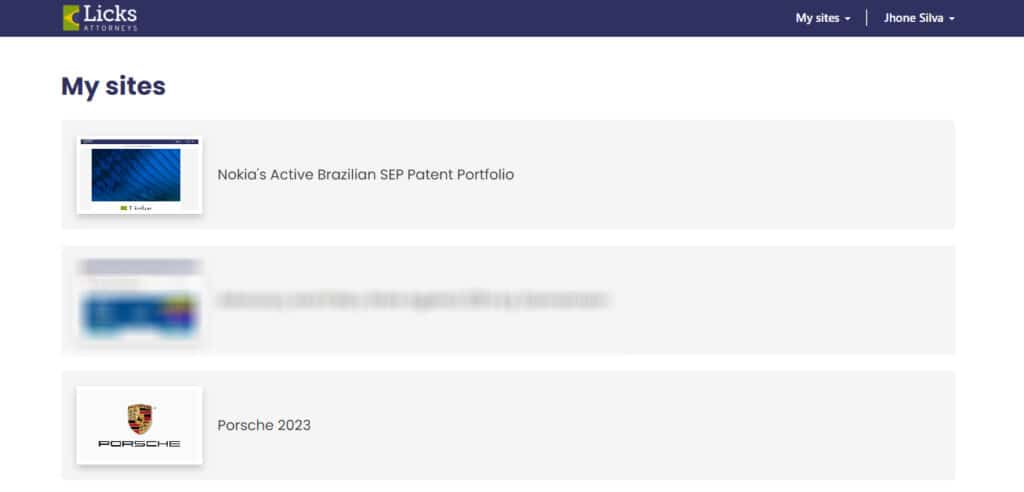
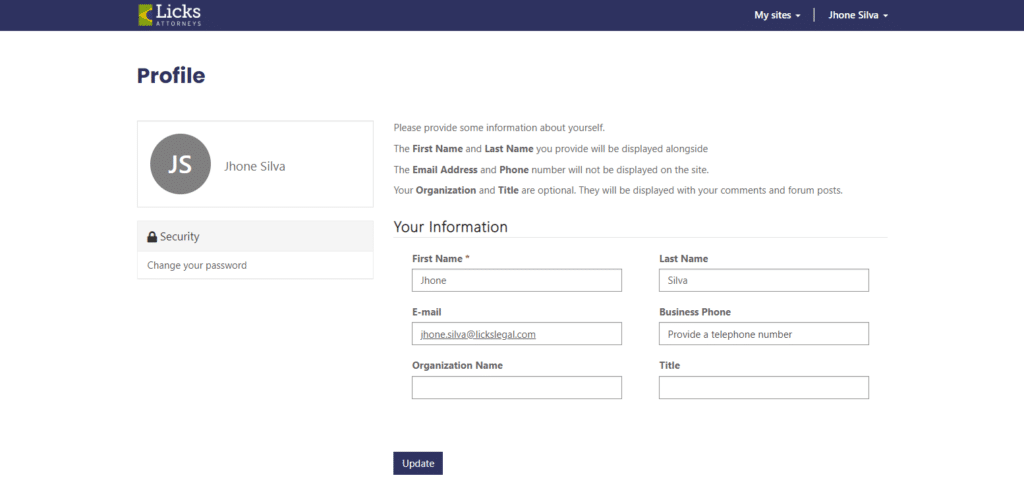
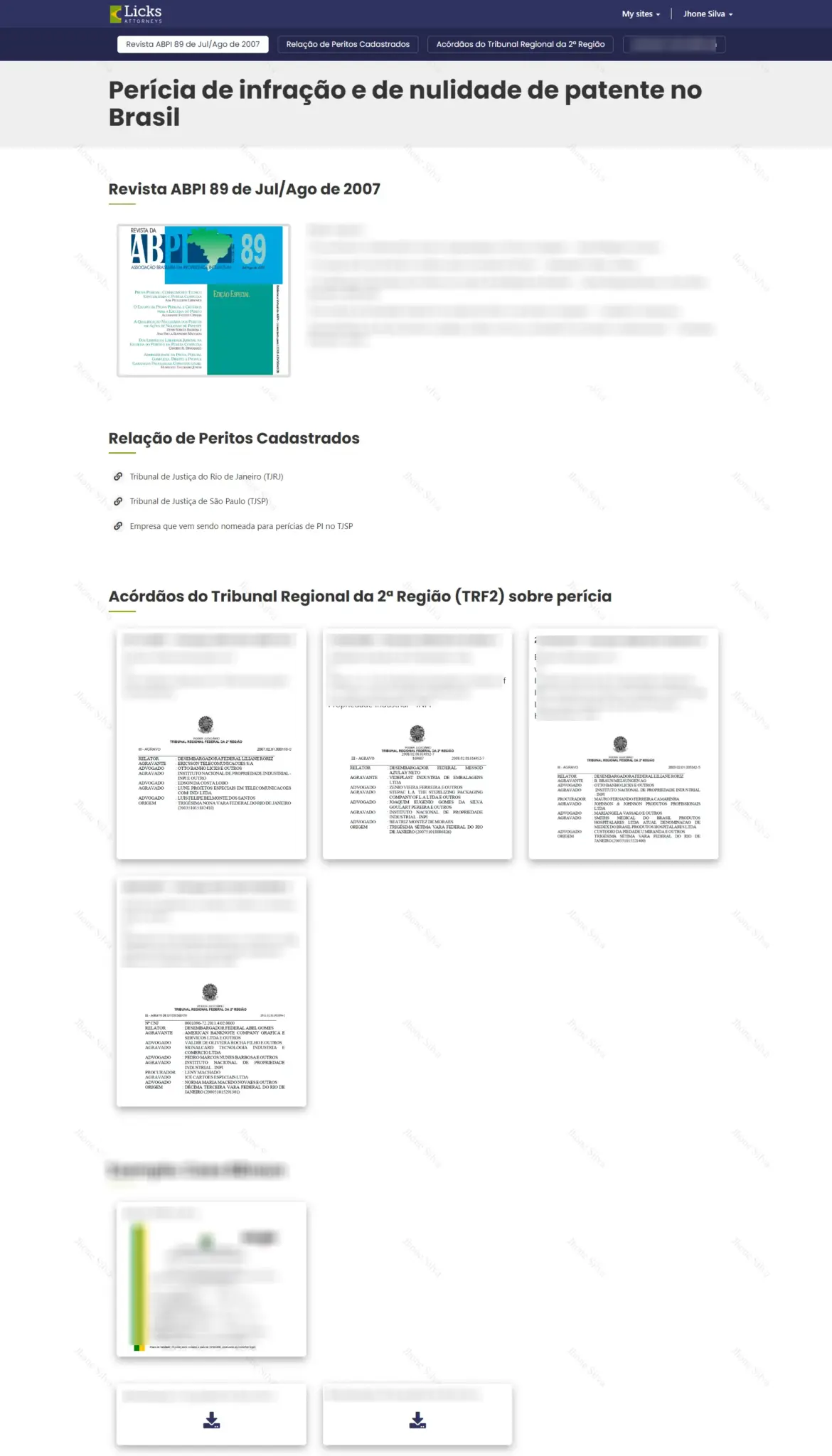
In the design process, I prioritized creating a sober and professional interface, aligned with the image of a law firm that values technology while maintaining a sense of seriousness. The layout was conceived to provide an intuitive and efficient browsing experience, reflecting the firm’s commitment to offering high-quality legal services in an accessible and modern manner.
Development:
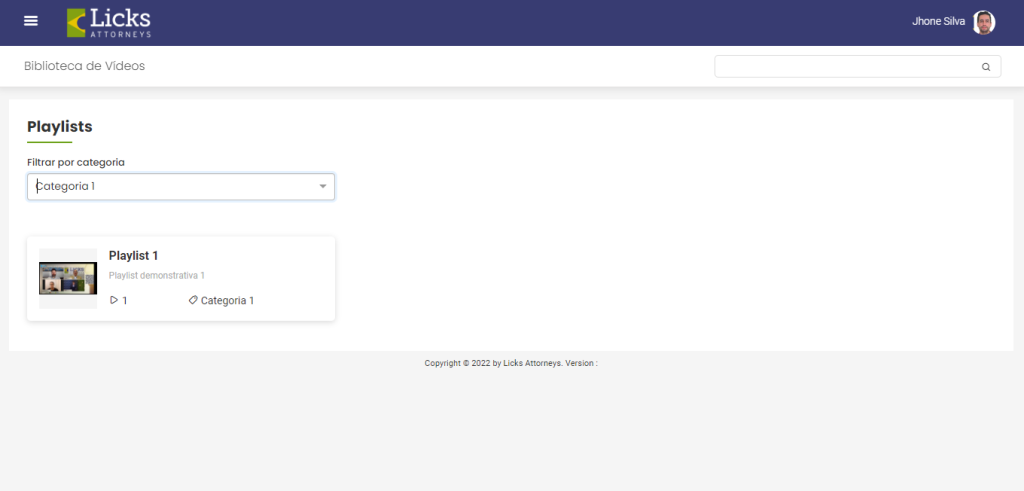
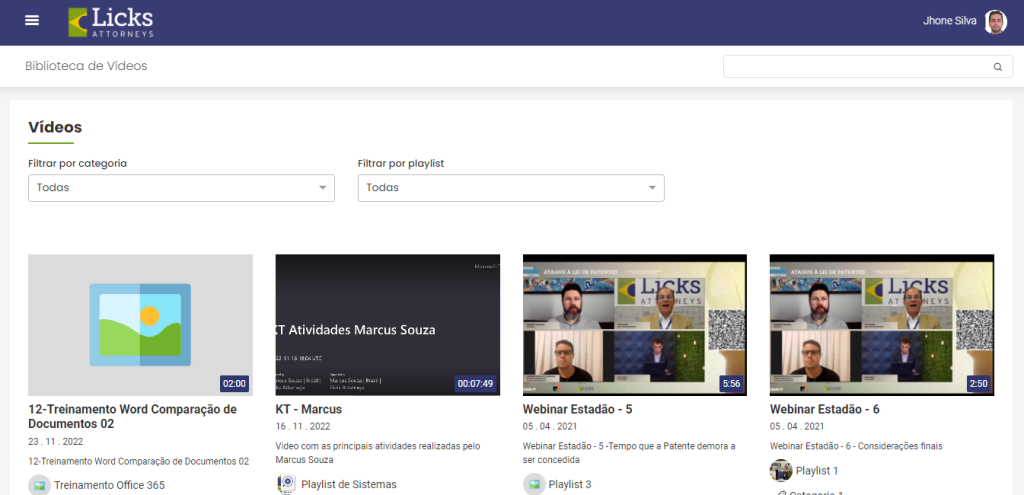
The development part was where I could truly bring the design to life. I used Webflow’s powerful visual development environment to translate the layouts and design elements into functional code. To achieve the project’s objectives, I needed to utilize integrations with external tools, such as Zapier, to manage the flows and automations of contact forms, and Finsweet libraries to create filters and enhance other platform functionalities.
Conclusion:
This project was an exciting opportunity to combine my passion for design with my technical skills in web development. The end result is a website that not only meets the client’s needs but also elevates their online presence to a new level.